Question: How to draw multiple small balls on the canvas so that the background image of each small ball is different? Is it possible?
What I want to do now is to make each ball a different color, and I want to fill it with pictures.
Part of the code:
`cxt.fillStyle = ballArray[i].color;
// var pat=cxt.createPattern(img,"no-repeat");
// cxt.fillStyle = pat;
cxt.arc(ballArray[i].x, ballArray[i].y, ballArray[i].r, 0, Math.PI * 2, true);
cxt.closePath();
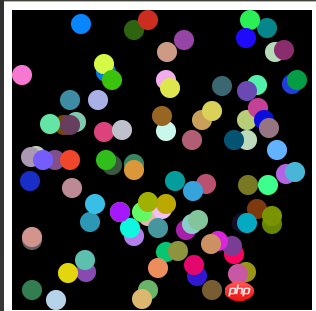
cxt.fill();`Current effect: 
高洛峰2017-06-14 10:56:28
You change the link in the img tag, then copy and paste the code to your local test. But to be honest, using background tiling to achieve drawing is very difficult to control.
Another suggestion I give you is to use drawImage to draw it first, and then use globalCompositeOperation to intercept the circle.
<img src="AN_1.png"><br/>
<canvas id="canvas" width="300" height="300" style="background:#000;"></canvas>
<script type="text/javascript">
var cv = document.getElementById('canvas'),
cxt = cv.getContext('2d'),
img = document.querySelector("img");
var pt = cxt.createPattern(img,"repeat");
cxt.fillStyle = pt;
cxt.save();
cxt.arc(canvas.width/2,canvas.height/2,100,0,Math.PI * 2, true);
cxt.fill();
cxt.restore();
</script>代言2017-06-14 10:56:28
grd.addColorStop(0,"#eee");
grd.addColorStop(1,ballArray[i].color);
cxt.fillStyle=grd;
cxt.arc(ballArray[i].x, ballArray[i].y, ballArray[i].r, 0, Math.PI * 2, true);Written as a gradient like this... the effect is almost the same, although it is very ugly. .

Update...
女神的闺蜜爱上我2017-06-14 10:56:28
It feels like your commented out code is just that
// var pat=cxt.createPattern(img,"no-repeat");
// cxt.fillStyle = pat;
This is a demo written by me, but the compatibility has not been tested
https://codepen.io/jackpan/pe...