<script type="text/javascript" src="http://www.anviz.com/Js/jquery-1.8.2.min.js"></script>
//以上只说明引入的jQuery版本
<body>
<script type="text/javascript">
$(function() {
//work tab
var subMenu = $('.tab-container .tab-work-menu .navigation p');
subMenu.hover(function() {
$(this).addClass('seleced').siblings().removeClass('seleced');
var index = $(this).index();
$('.tab-container .tab-work-box > p').eq(index).show().siblings().hide();
});
});
</script>
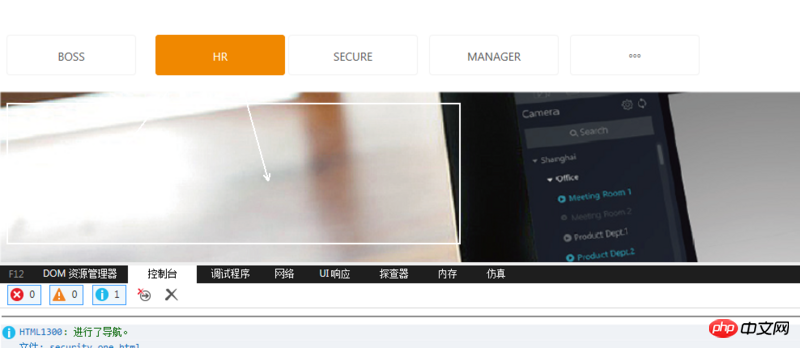
</body>When running this code, after testing, Edge stopped running after running to the last line.

#Click the button and the button will add the selected class, but the corresponding picture below will not be switched.
This code tests fine in other browsers.
Please take a look at what the problem is and don’t report an error, just no response.
phpcn_u15822017-06-14 10:55:36
Solved!
ie The browser does not recognize the script tag written outside the body