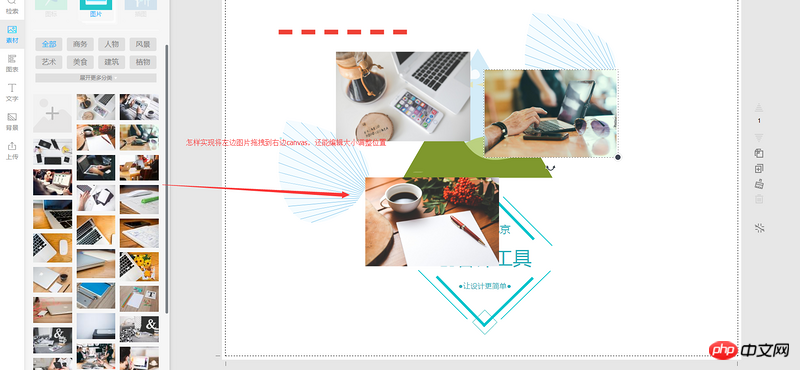
 Can anyone help me with this effect? You can drag the picture on the right into the canvas and edit it. How is it achieved? Can you explain it in detail? Urgent
Can anyone help me with this effect? You can drag the picture on the right into the canvas and edit it. How is it achieved? Can you explain it in detail? Urgent
大家讲道理2017-06-14 10:54:41
Drag it in and take a look at the drag and drop API;
Regarding editing pictures, I looked at this site and found that the so-called "canvas" is not canvas, but an ordinary p layer. In fact, it is almost the same as a simple image editor I implemented myself. The idea is:
The target of the operation is the picture (img)
Every operation needs to be recorded, such as zooming in, rotating, etc.
If you want to output a picture, just animate all the above imgs in order, draw them on the canvas, and then you can save the picture
If you output HTML, just map each operation of all the above img to CSS style
天蓬老师2017-06-14 10:54:41
For drag and drop, you use the drag and drop API, which has event processing for the target object and source object, but I don’t understand what you mean by editing