Problem Description:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
console.log("</script>");
</script>
</body>
</html>Unable to output, error: Uncaught SyntaxError: Invalid or unexpected token.
Is this a browser BUG?
PHP中文网2017-06-14 10:54:30
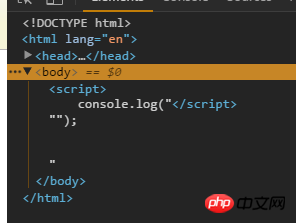
Based on the parsing with the browser, you can probably understand, because what you want to console is the end tag of a script. When the browser parses the html tag, it directly uses it as the end tag. At this time, you will see the page Only "); is shown above. The rest was originally the real closing tag and was treated as redundant.

There are similar situations
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
//</script>
</script>
</body>
</html>From the perspective of parsing tags, the browser: "I won't take responsibility for this."
If you want to display it normally, you can add escaping
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
console.log("<\/script>");
</script>
</body>
</html>漂亮男人2017-06-14 10:54:30
The HTML parser in the browser kernel is a "state machine" processing method;
HTML parsing principle