I have requested json data in the background, as follows`
[{"aid":100000,"name":"JYCM201609010250","rtsp":"947|100000|3750","statuz":"1","updateTime":"2017-05-31"},{"aid":100001,"name":"gui","rtsp":"947|100000|3750","statuz":"0","updateTime":"2017-05-31"}]The following is my js code
<script>
$(document).ready(function () {
$('#table_id_example').DataTable({
"iDisplayLength": 10,
"bLengthChange": false,
"ajax": {
"url": "/media",
"dataType": "json",
"success": function (json) {
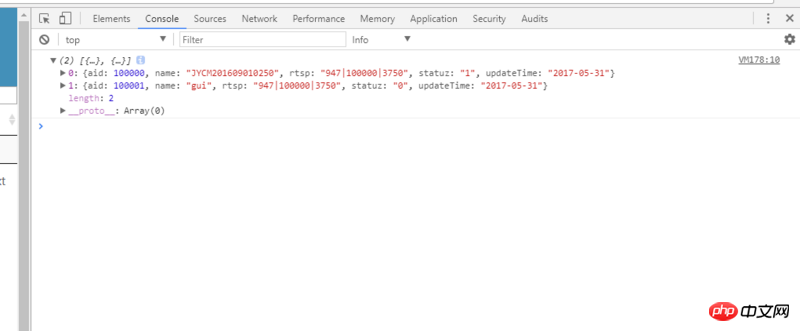
console.log(json)
}
},
"columns": [
{
"data": 'aid'
},
{
"data": 'name'
},
{
"data": 'rtsp'
},
{
"data": 'statuz'
},
{
"data": 'updateTime'
}
]
});
});
</script>Backend code
@Autowired
private MediaImpl media;
@ResponseBody
@RequestMapping(value = "/media",method = RequestMethod.GET)
public List<Media> MediaAll(){
System.out.println("------------------------------------------------------");
return media.findAll();
}htmlcode
<link rel="stylesheet" href="/css/jquery.dataTables.css" th:href="@{css/jquery.dataTables.css}"/>
<script type="text/javascript" src="/js/jquery.min.js" th:src="@{/js/jquery.min.js}"></script>
<script type="text/javascript" src="/js/jquery.dataTables.js" th:src="@{js/jquery.dataTables.js}"></script>
<body>
<table id="table_id_example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>媒资ID</th>
<th>媒资名称</th>
<th>播放串</th>
<th>状态</th>
<th>更新时间</th>
</tr>
</thead>
<!-- <tbody>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 1</td>
<td>Row 1 Data 1</td>
<td>Row 1 Data 1</td>
<td>Row 1 Data 1</td>
</tr>
</tbody>-->
</table>
</body>
No errors are reported in the front and backend, but the data cannot be displayed. Is it because of missing configuration or a writing error? Thank you
三叔2017-06-14 10:54:16
After using this plug-in, you also need to add a datasrc description, where to retrieve the data after successful acquisition.
(Correction, it may not be the reason for datasrc, but it looks like it is not added)
This is the code I used, see if it can give you some inspiration:
`
$.ajax({
type:'GET',
***
/*省略某些代码*/
***
success:function(result){
/*声明一个空对象*/
var returnData = {};
returnData.data = result.rows //数据来源
callback(returnData) //此步不能省略,最重要的就是调用callback
}
})
`
迷茫2017-06-14 10:54:16
The official website has this requirement for the json data obtained
By default DataTables will look for the property data (or aaData for compatibility with DataTables 1.9-) when obtaining data from an Ajax source or for server-side processing
That is to say, your array containing each data should be placed in the data attribute, so it should be fine
{"data":[{"aid":100000,"name":"JYCM201609010250","rtsp":"947|100000|3750","statuz":"1","updateTime":"2017-05-31"},{"aid":100001,"name":"gui","rtsp":"947|100000|3750","statuz":"0","updateTime":"2017-05-31"}]}
The same level of data can also contain other parameters such as the total number of entries