Enter content in the textarea. When there are illegal words in it, the illegal words will turn red (warning display).

The content cannot be displayed. Is there any good way to solve it?
代言2017-06-14 10:53:41
The ready-made tool here is the jQuery Validation Plugin, which turns the entire input box into a red dotted line. Normally it is a solid black line. This may also be more concerned about the rights of color-blind people
天蓬老师2017-06-14 10:53:41
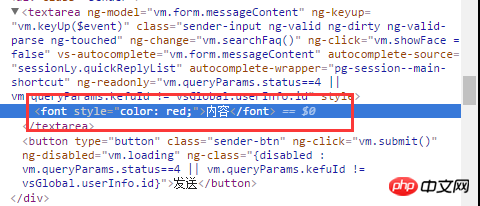
textarea is a pure text editing control. It cannot render the text inside into multiple different colors, and it cannot contain other tags
漂亮男人2017-06-14 10:53:41
Let’s use another tag to synchronize the output content and the correct or incorrect conditions inside. This is richtext
女神的闺蜜爱上我2017-06-14 10:53:41
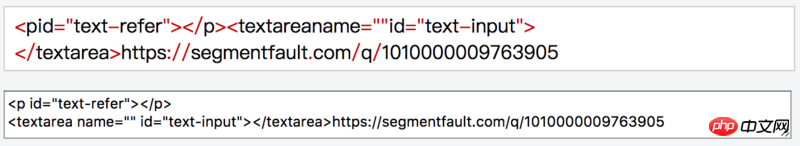
This is equivalent to a simplified text editor. The textarea obtains the input content synchronously.
var textRefer = document.getElementById('text-refer'),
textInput = document.getElementById('text-input');
textInput.addEventListener('keyup', function() {
var val = textInput.value;
val = val.replace(/[\n\t\s]+/g, ''); // 去除换行、Tab、空格
val = val.replace(/([^\w+])/g, '<span class="red"></span>'); // 匹配符号
textRefer.innerHTML = val; // 设置 HTML
});

阿神2017-06-14 10:53:41
Textarea is a pure text editing control, and tags cannot be nested in it. According to your needs, the following ideas are provided. You can input in textarea, add a p at the end, the level is under textarea, and p gets the text synchronously The content of the box is verified using regular js. If there are sensitive words in the string, add color to the substring.
为情所困2017-06-14 10:53:41
Use regex to verify. You can’t write font tag directly in the textarea tag