Copy of other people’s projects is also new to vue.js
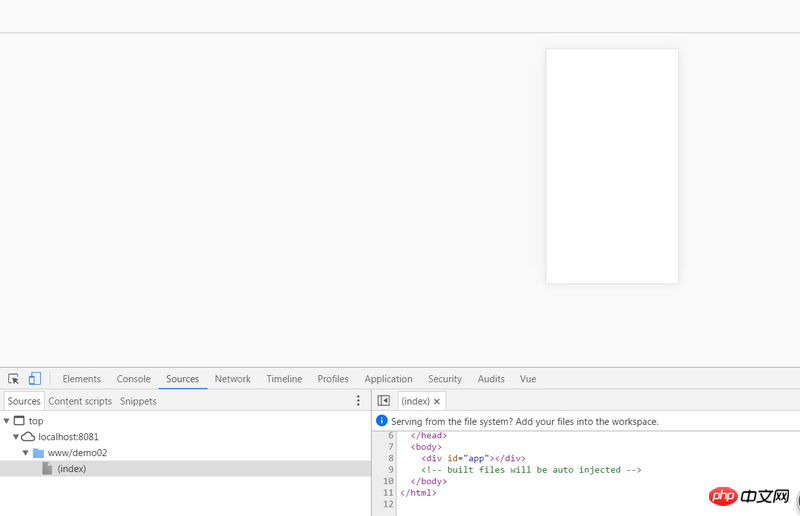
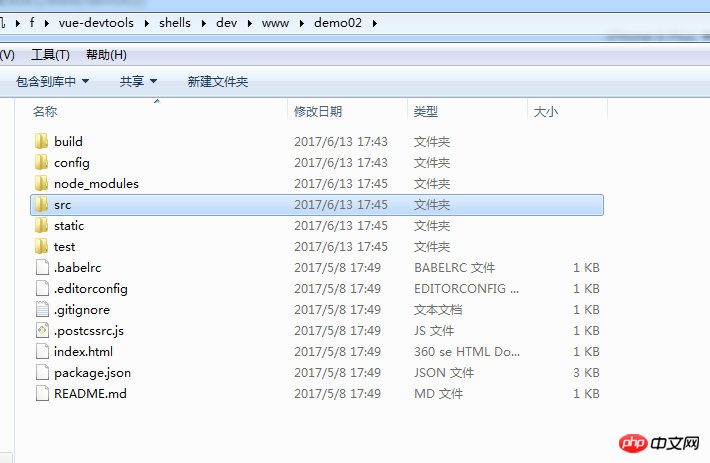
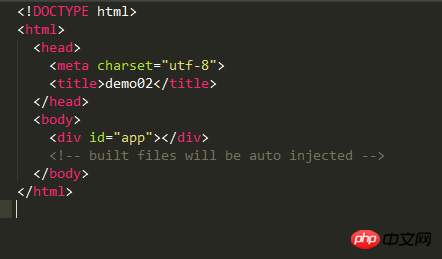
I found that only one index.html file was introduced during startup. The project directory is as follows
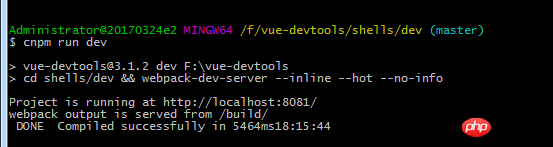
index.html A nodejs service is started locally (note the directory)
A nodejs service is started locally (note the directory)
I don’t know why the effect does not appear on the page. . . The test is based on someone else's complete project. . . .
高洛峰2017-06-14 10:52:18
Almost no information is given....
You can’t tell the reason just by looking at the project structure...
If it is a project on Gayhub, post the address,
Otherwise, post the src/router/index.js src/App.vue src/main.js code
伊谢尔伦2017-06-14 10:52:18
There is no compiled js file introduced in your index.html, of course there is nothing. Usually after npm run dev, a code that introduces the compiled js file will be added below index.html. Like the picture below. You see there is nothing in your index, so it has no effect. And you see that there is nothing else except index under the same directory. It's not normal.
