1. Canvas design mouse drawing function to draw multiple parallel colored lines in one stroke
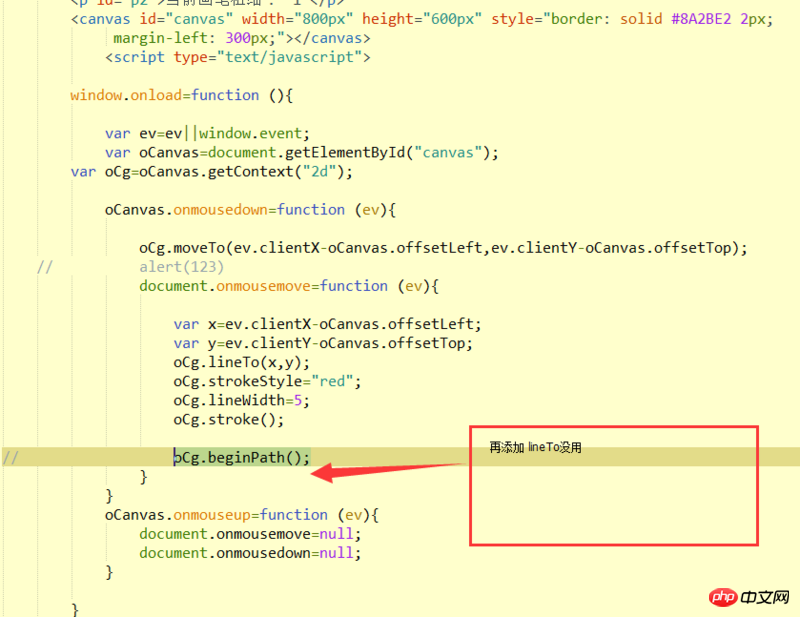
2. Tried adding drawing oCg.beginPath(); to the mouse event, but the event will be overwritten.
3. Add the same duplicate canvas, but the canvas is covered.