https://v.qq.com/x/page/v0513...
This is the resource address
How can it be adapted to mobile phones by embedding it in iframe

How to control the width and height when changing this size
Now it is
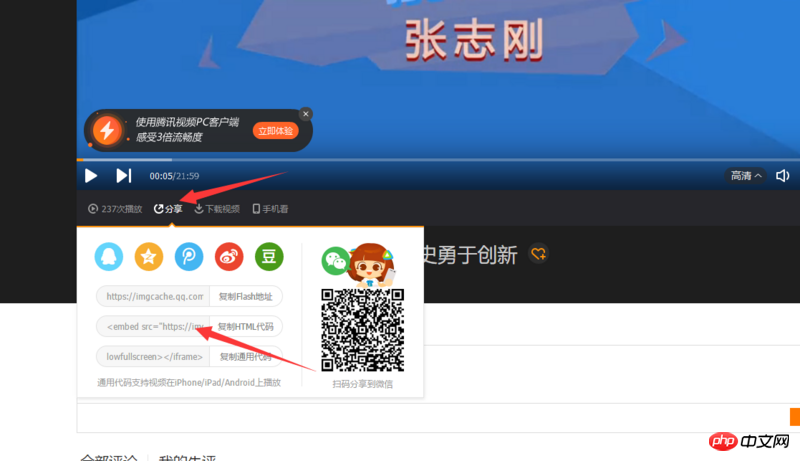
<iframe src="https://v.qq.com/x/page/v0513ovygwe.html" width="100%" height="600px" frameborder="0"></iframe>How to adapt better
淡淡烟草味2017-06-13 09:25:59
You can get the width of the mobile phone screen and dynamically set the width of the iframe .
给我你的怀抱2017-06-13 09:25:59
I remember that there is a 1000px bug in iframe under iOS 9. In addition, Tencent Video seems useless and will be blocked
世界只因有你2017-06-13 09:25:59
There is a sharing below the video, then just take the embed tag and use js to adjust the width and height. Do not use iframe to directly reference the playback interface.