
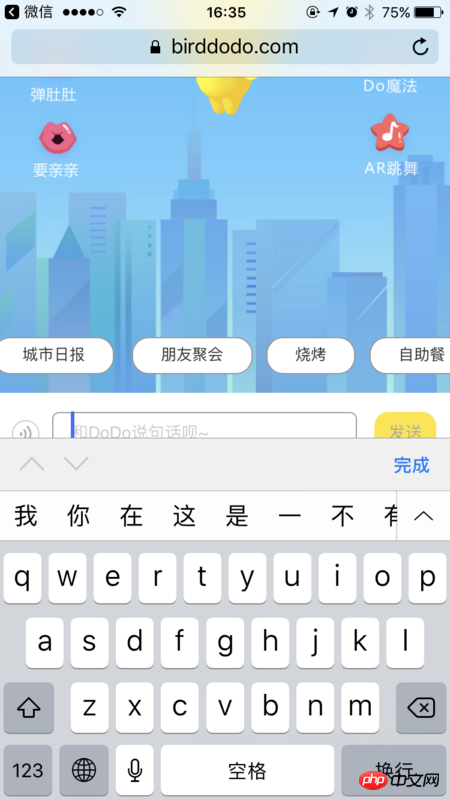
Android covers the entire bottom input box, and iOS covers half of it. Please find a solution! ! !
PHP中文网2017-06-13 09:25:48
All mobile versions do not support the position: fixed attribute. You can write a js script to determine the type of device being accessed. Set the positioning method of the input box according to the access device.