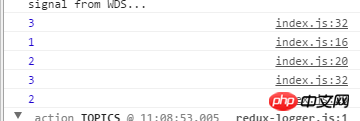
Why is the printed order 31232? Did I write it wrong?
class Home extends Component {
constructor(props) {
super(props);
console.log(1)
this.props.actions.fetchTopics({type: 'excellent'})
}
render() {
console.log(2)
return (
<p>
xxx
</p>
);
}
}
const mapStateToProps = state => {
console.log(3)
const { postsByReddit } = state
let topics = [],
results = postsByReddit['results']
if (results) topics = results.topics
return {
topics
}
}
export default connect(
mapStateToProps,
mapDispatchToProps
)(Home);
我想大声告诉你2017-06-12 09:33:31
31232 is divided into two parts
1. 312 First rendering component props——>constructor——>render
2. 32 Component update props——>render