This is the configuration
proxyTable: {
'/api': {
target: 'http://news-at.zhihu.com',
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
}
Use axios to request data

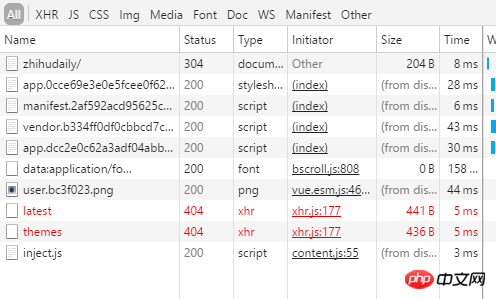
You can run npm run dev directly, but you cannot get the api after packaging it and putting it on apache
Error reporting
代言2017-06-12 09:33:23
Generally, it is deployed to the formal environment after building. As for what you said about putting it under Apache, the actual request for /api/xxx is also targeted at the Apache Server. So you need to get a rewrite (reverse proxy) for /api for Apache
You can refer to nginx configuration:
location /api/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded $proxy_add_x_forwarded_for;
proxy_pass http://news-at.zhihu.com/api/;
}phpcn_u15822017-06-12 09:33:23
You see that the proxyTable configuration is written on dev, which proves that this only applies to the dev environment. Essentially, a server dev-server is opened locally, and all requests are forwarded through here.
给我你的怀抱2017-06-12 09:33:23
This configuration file can be written in a separate config file and referenced in it, and this situation will not occur