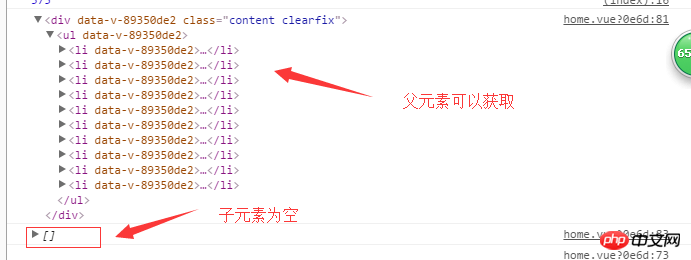
v-for loop cannot get data using queryselectorall
<p class="content clearfix">
<ul>
<li v-for='item in items' :key=item>
<p>
<img :src="item.picList[0].imgurl" alt="item.t_name">
<p>{{item.title}}</p>
<span>{{item.datanum}}张</span>
</p>
</li>
</ul>
</p>created () {
this.getData();
},
methods: {
getData () {
let _this = this;
this.loading = true;
this.$http.get('web/app/query.do', {
params: {
'key': '88845608c16c76ef9f4a56b12e3f238be',
'pageSize': '10',
'a_no': '001',
'classify': '01'
}
}).then((res) => {
_this.items = res.body.result;
_this.waterfull();
console.log(_this.items);
}, (err) => {
console.log(err);
});
},
waterfull () {
var items = document.querySelector('.content');
var boxes = items.querySelectorAll('li');
console.log(items);
// var totalWidth = items.style.width;
console.log(boxes);
}
某草草2017-06-12 09:33:04
Understand the life cycle of the instance. In the created stage, the dom has not been rendered yet
迷茫2017-06-12 09:33:04
The person above is right, you can write like this when rendering
_this.waterfull();
setTiomout(function(){
_this.items = res.body.result;
});This should work. If not, try filling in a time in setTimeout, milliseconds will do
天蓬老师2017-06-12 09:33:04
It’s indeed a life cycle issue, but what I’m more confused about is, since vue is used, why do we need to retrieve it through Dom?
怪我咯2017-06-12 09:33:04
You can use ref to directly bind dom elements, and then use $refs to operate.