var test_html = '<p id="test">你忽然<span>你好</span>test</p><p>hire</p><p><b>额</b></p><p><u><b>铁塔爷爷又一伙人</b></u></p><p><b><span style="color: rgb(76, 51, 229);">eat</span></b></p><p align="center"><b><span style="color: rgb(76, 51, 229);">居中杨</span></b></p><p align="left"><b><span style="color: rgb(76, 51, 229);" fsize="medium">你浩特哦are偶家 ore农机特特</span></b></p><ol><li><p><b><span style="color: rgb(76, 51, 229);">特体</span></b></p></li><li><p><b><span style="color: rgb(76, 51, 229);">特体</span></b></p></li><li><p><b>热特讨厌哈哈哈<img src="http://static.dev.anoah.com/uploads/onlinedocument/0b/bf/2440417c/6796bf98/7722db4d9541/original.jpg" kesrc="http://static.dev.anoah.com/uploads/onlinedocument/0b/bf/2440417c/6796bf98/7722db4d9541/original.jpg"></b></p></li><li><b>而容易有监听监听<br></b></li></ol>';Because each text needs to be processed separately, how to add a span tag to all the text in such a complex and irregular html fragment?
Similar to changing <p id="test">ran<span>you</span>t</p>
into <p id="test"><span class="special-flag">ran</span><span><span class="special-flag">you</ span><span class="special-flag"></span></span><span class="special-flag">t</span></p>
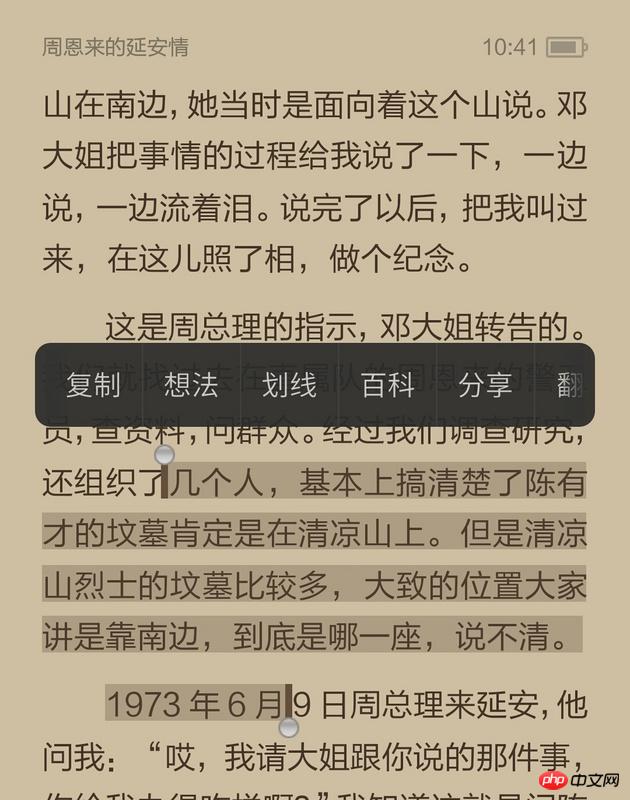
The final requirement is to achieve an effect similar to the Baidu reading app, dragging selected text content on the page, adding notes, etc. 
phpcn_u15822017-06-12 09:31:57
See if this helps you: Use notes + cursor positioning for the selection object in js
黄舟2017-06-12 09:31:57
I’m a little dizzy, can you see if it’s like this
test_html.replace(/([^\/]>)([^<\/>]+?)(?=<)/ig, function($,,){
return +'<span class="special-flag">'++'</span>'})
})