
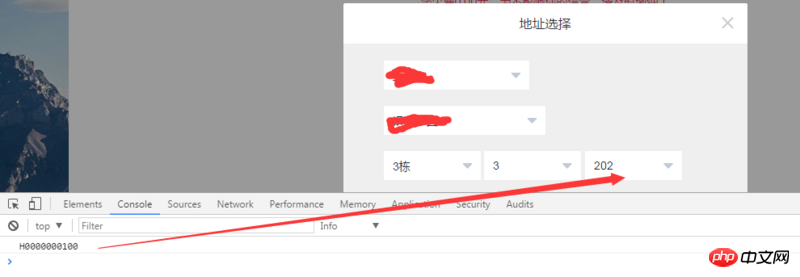
1. As shown in the figure: 202 is selected in the drop-down list. The component's change event prints the value (which is what is printed below), but now I just want to get I don’t want to get the value 202 (which is assigned in the label attribute), but I don’t want to get the value printed below. How to solve it? Thank you, I am annoyed by this problem.
阿神2017-06-12 09:31:43
Your selection is rendered cyclically in the form of an array object (non-repeating). So it can be obtained by simply operating the data form,
add@change="changeValue"
Use the Array find method to find the objects in the array using the properties of the object
changeValue(value) {
console.log(value);
let obj = {};
obj = this.options.find((item)=>{
return item.value === value;
});
console.log(obj.label);
}具体demo如下:
// html
<script src="//unpkg.com/vue/dist/vue.js"></script>
<script src="//unpkg.com/element-ui@1.3.5/lib/index.js"></script>
<p id="app">
<template>
<el-select v-model="value" placeholder="请选择" @change="changeValue">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</template>
</p>// js
var Main = {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
var Ctor = Vue.extend(Main)
new Ctor({
methods:{
changeValue(value) {
console.log(value);
let obj = {};
obj = this.options.find((item)=>{
return item.value === value;
});
console.log(obj.label);
}
}
}).$mount('#app')@import url("//unpkg.com/element-ui@1.3.5/lib/theme-default/index.css");You can copy it to this address and run it