
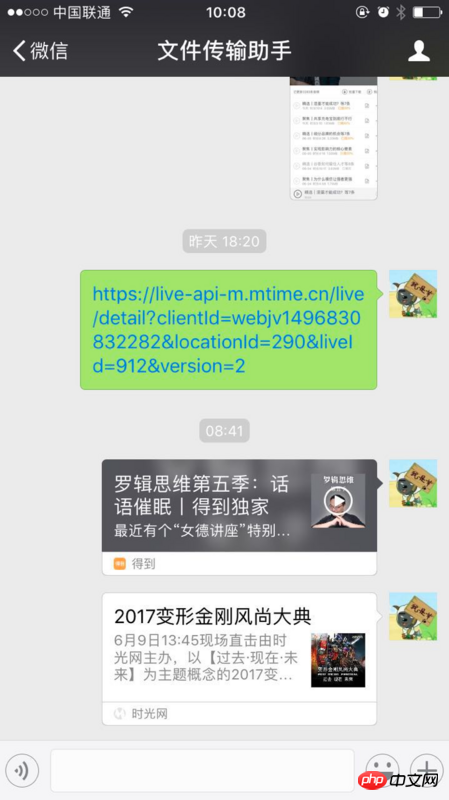
The effect of our normal sharing is as follows. The sharing I got during the trial was as above with a background color (it seems to be the effect of image blur processing). How is it achieved?
習慣沉默2017-06-12 09:31:10
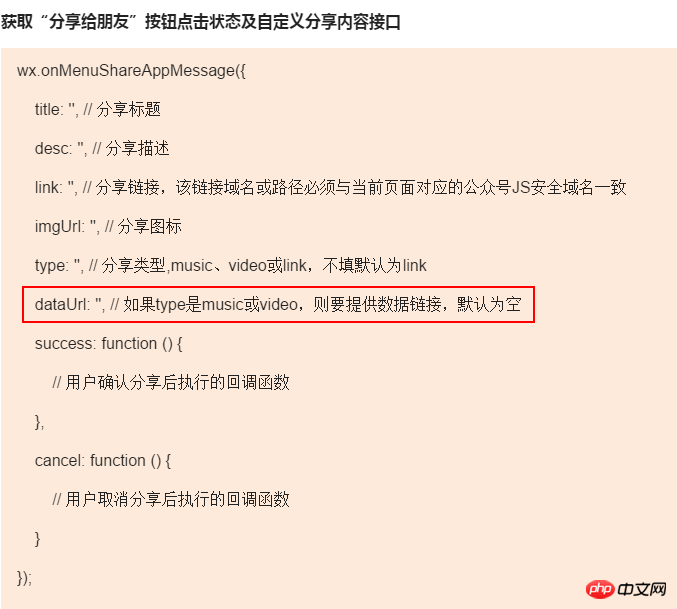
I guess this is WeChat’s built-in behavior when the sharing type is video. (I haven’t done this recently, but I found that there are a few more fields in the sharing interface, so I guessed this. Anyone who has practiced it can tell me if it is correct)

(The red box is manually offset one line up...)
女神的闺蜜爱上我2017-06-12 09:31:10
This is not an article, but an audio sharing, and it is shared through a proper APP, so there are some differences
给我你的怀抱2017-06-12 09:31:10
.blur {
-webkit-filter: blur(10px); /* Chrome, Opera */
-moz-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px); }
Take a look at this http://www.zhangxinxu.com/wor...