Now there is a form, use validate to verify and submit.
The product puts forward a requirement, which requires judging the price value in the chart produced after clicking the "Add Price" button.
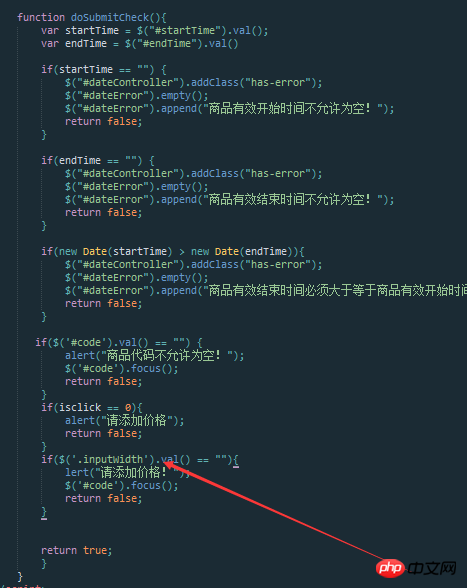
I looked at the js structure,
is to verify the entire existing form first:
The form generated after clicking "Add Price" is also in the dom, but before it is generated, I click Submit button, how to validate it?
The list of js is as follows:
var basicForm = $('.form-horizontal');
$(function(){
MyValidator.init();
var date = new Date();
if ($("#startTime")[0].value == "" || $("#startTime")[0].value == null || $("#startTime")[0].value == undefined) {
$("#startTime")[0].value = date.getFullYear()+"-"+(date.getMonth()+1)+"-"+(date.getDate()<10 ? "0"+date.getDate() : date.getDate());
}
if ($("#endTime")[0].value == "" || $("#endTime")[0].value == null || $("#endTime")[0].value == undefined) {
$("#endTime")[0].value = date.getFullYear()+"-"+(date.getMonth()+1)+"-"+(date.getDate()<10 ? "0"+date.getDate() : date.getDate());
}
});
var MyValidator = function() {
var handleSubmit = function() {
basicForm.validate({
errorElement : 'span',
errorClass : 'help-block',
focusInvalid : false,
rules : {
"productName" : {
required : true,
maxlength : 50
},
"code" : {
required : true,
}
},
messages : {
"productName" : {
required : "商品名称不允许为空!",
maxlength : "商品名称不允许超过50个字符!"
},
"code" : {
required : "商品代码不允许为空!",
maxlength : "商品代码不允许超过50个字符!"
}
},
highlight : function(element) {
$(element).closest('.single').addClass('has-error');
},
success : function(label) {
label.closest('.single').removeClass('has-error');
label.remove();
},
errorPlacement : function(error, element) {
element.parent('p').append(error).attr("style","float:left");
},
submitHandler : function(form) {
/* var data = form.serializeArray(); */
var url = $(".form-horizontal").attr("action");
var options = {
url: url,
type: 'post',
dataType: 'text',
data: $(".form-horizontal").serialize(),
success: function (data) {
parent.layer.open({
area : ['25%','25%'],//设置弹出框区域大小
title: ['提示', 'background:#1b91e0;color:#fff;font-size:24px;text-align:center;'],
content: data,
btnAlign: 'c',
btn: ['确定'],
yes: function(index, layero){
var isSuccess = parent.$("#layui-layer"+index).contents().find("#isSuccess").html();
if(isSuccess == 1){
window.location.href="/product/list.do";
}
parent.layer.closeAll();
}
});
},
error: function (data) {
parent.layer.open({
area : ['25%','25%'],//设置弹出框区域大小
title: ['错误', 'background:#1b91e0;color:#fff;font-size:24px;text-align:center;'],
content: data,
btnAlign: 'c',
btn: ['确定'],
yes: function(index, layero){
parent.layer.closeAll();
}
});
}
};
$.ajax(options);
}
});
$('.form-horizontal input').keypress(function(e) {
if (e.which == 13) {
if (basicForm.validate().form()) {
// basicForm.submit();
}
}
});
}
return {
init : function() {
handleSubmit();
}
};
}();
I saw that the previous engineer wrote a separate method judgment for the submit button, 

But this still feels wrong. When the button is clicked, two events are triggered at the same time, one is to submit the form, and the other is this function.
I feel that I still need to write a method in validate for judgment, but where should I write it in the top function?
扔个三星炸死你2017-06-12 09:30:32
This should be written in the onsubmit event of the form
<`<form onsubmit="validateFrom();">
<script>
function validateForm(){
if($(".inputWidth").val()==""){
alert("请添加价格!");
$("#code").focus();
return false;
}
return true;
}</script>
`