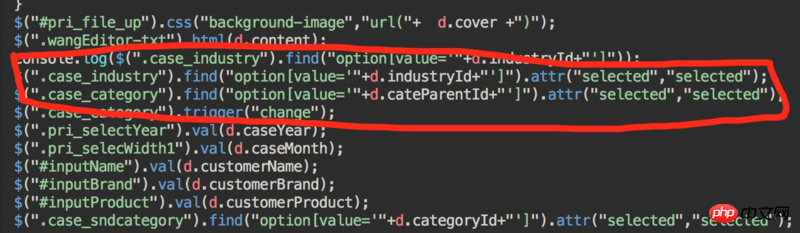
I need to dynamically obtain the value of the option selected by the user from the background and then dynamically assign the value to the select when the user enters this page again

This method can take effect in chrome, but it cannot take effect in safari. I hope you can help me.
大家讲道理2017-06-12 09:29:42
When operating the attributes of option, please use prop to operate the attributes instead of attr
给我你的怀抱2017-06-12 09:29:42
This is a bug in Safari, solution:
<select multiple>
<optgroup disabled hidden></optgroup>
<option value="0">All</option>
<option value="1">Test 1</option>
<option value="2">Test 2</option>
<option value="3">Test 3</option>
<option value="4">Test 4</option>
</select>Add an optgroup tag in front of all option tags, and give the attributes disabled and hidden
So easy!