
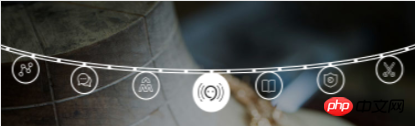
The design picture is like this. Click on one of the elements, and then it will move in an arc along the white chain
, like a turntable. If this is the case, how can it be implemented more simply and quickly? Please give me some ideas.
-------Supplement-------
For the mobile terminal, in fact, this piece is considered a whole. It is not difficult to change the lines and icons only, but what is needed is the icon. Will follow the move
PHP中文网2017-06-12 09:28:23
As a whole, make a super large block with a small viewport. When clicked, the super block can be rotated. This super block is a whole made of a ring and a small icon (or the ring and the small icon are made into two wholes. The width and height of the two blocks and the design diameter of the ring should be the same, so that the size of the small icon is Only when the block rotates can it seamlessly connect with the ring)
我想大声告诉你2017-06-12 09:28:23
Several classes position elements and store class names in an array. When an element is clicked, the class of each element is switched in turn. If you want animation effects, you can add transition to each class.
This is a general idea, you can try it.
巴扎黑2017-06-12 09:28:23
I can only discuss it. . . Because I’m not sure,
If you use that chain to move---if you use css or js animation, think of it, it is a big element rotation. . . You have to try it to know the performance. Then consider using canvas to draw, which will be troublesome. I want to keep the big ring stationary and calculate the position and angle of each square in the ring. . I don’t know if there is any framework for this, and I’m not familiar with my own canvas. In short, it’s very troublesome.
This is just a rookie idea. . Check out other people’s
typecho2017-06-12 09:28:23
Idea: arrange the items, calculate the offset value (absolute midpoint, bottom center), click on the item to get the index corresponding to the index, compare the index with the offset value, counterclockwise on the left, clockwise on the right, each time the animation is completed, repeat Sort the icons.
Note:
This should have the same structure as infinite loop scrolling. It requires front, middle and back to have three sets of original data, so that it can be completed both clockwise and counterclockwise.
For the sake of compatibility, it is recommended that the animation is only used as a transition, that is, when an item is clicked, the animation is completed to dynamically adjust the sorting of the items and redraw the list, that is, each animation is an array sorting operation;
Technical implementation plan:
Use css3 to implement, the difficulty lies in css3 rotation animation;
Drawing with canvas, key frame principle;
Made with svg, the principle is similar to canvas, except that the graphics are vector;
Use mp4 video, refer to https://www.apple.com/cn/mac-... ;
Use key frame animation, which is more complicated;
The specific implementation is still troublesome. You can search for related arc arrangement plug-ins, css3 animations, etc. Personally, I think canvas and svg are more reliable. Let's throw some ideas and look forward to the master.
迷茫2017-06-12 09:28:23
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body,
.wrap {
width: 100%;
height: 100%;
}
.wrap {
position: fixed;
top: 0;
left: 0;
}
.annulus {
position: absolute;
top: -552px;
left: 0;
right: 0;
margin: auto;
width: 1000px;
height: 1000px;
border-radius: 50%;
border: 1px solid #ccc;
}
.annulus__bg {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
margin: auto;
border-radius: 50%;
width: 100%;
height: 100%;
background: #fff url(YaoMing.jpg) center center no-repeat;
border: 1px solid #ccc;
transition: all 0.5s linear;
}
.annulus__item {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
margin: auto;
width: 100px;
height: 100px;
border-radius: 50%;
background: #fff url(YaoMing.jpg) center center / cover no-repeat;
border: 1px solid #ccc;
transition: all 0.5s linear;
}
</style>
<script>
onload = () => {
var dataArr = [
"90|-90", "60|-60", "30|-30", "0|0", "-30|30", "-60|60", "-90|90"
], numArr = [
0, 1, 2, 3, 4, 5, 6
], lock = false;
document.querySelectorAll(".annulus__item").forEach((v, i) => {
document.querySelector(".annulus__item--" + numArr[i]).style.transform =
"rotate(" + dataArr[i].split("|")[0] + "deg) translateY(500px) rotate(" + dataArr[i].split("|")[1] + "deg)";
v.addEventListener("click", function () {
if(lock) return false;
lock = true;
setTimeout(function() { lock = false; }, 500);
var content = numArr[3], target = /\d+$/.exec(this.className)[0];
if(+content + 1 == target || content - 6 == target) {
mainDeg += 30;
numArr.push(numArr.shift());
document.querySelector(".annulus__bg").style.transform = "rotate(" + mainDeg + "deg)";
document.querySelector(".annulus__item--" + numArr[6]).style.transition = "none";
setTimeout(() => { document.querySelector(".annulus__item--" + numArr[6]).style.transition = "all 0.5s linear"; }, 0);
} else if (content - 1 == target || content + 6 == target) {
mainDeg -= 30;
numArr.unshift(numArr.pop());
document.querySelector(".annulus__bg").style.transform = "rotate(" + mainDeg + "deg)";
document.querySelector(".annulus__item--" + numArr[0]).style.transition = "none";
setTimeout(() => { document.querySelector(".annulus__item--" + numArr[0]).style.transition = "all 0.5s linear"; }, 0);
}
for (var i = 0; i < 7; i++) {
document.querySelector(".annulus__item--" + numArr[i]).style.transform =
"rotate(" + dataArr[i].split("|")[0] + "deg) translateY(500px) rotate(" + dataArr[i].split("|")[1] + "deg)";
}
});
});
var mainDeg = 0;
onkeydown = (event) => {
if (event.keyCode === 37) {
mainDeg += 30;
document.querySelector(".annulus__bg").style.transform = "rotate(" + mainDeg + "deg)";
numArr.push(numArr.shift());
document.querySelector(".annulus__item--" + numArr[6]).style.transition = "none";
setTimeout(() => { document.querySelector(".annulus__item--" + numArr[6]).style.transition = "all 0.5s linear"; }, 0);
for (var i = 0; i < 7; i++) {
document.querySelector(".annulus__item--" + numArr[i]).style.transform =
"rotate(" + dataArr[i].split("|")[0] + "deg) translateY(500px) rotate(" + dataArr[i].split("|")[1] + "deg)";
}
}
if (event.keyCode === 39) {
mainDeg -= 30;
document.querySelector(".annulus__bg").style.transform = "rotate(" + mainDeg + "deg)";
numArr.unshift(numArr.pop());
document.querySelector(".annulus__item--" + numArr[0]).style.transition = "none";
setTimeout(() => { document.querySelector(".annulus__item--" + numArr[0]).style.transition = "all 0.5s linear"; }, 0);
for (var i = 0; i < 7; i++) {
document.querySelector(".annulus__item--" + numArr[i]).style.transform =
"rotate(" + dataArr[i].split("|")[0] + "deg) translateY(500px) rotate(" + dataArr[i].split("|")[1] + "deg)";
}
}
}
}
</script>
</head>
<body>
<p class="wrap">
<p class="annulus">
<p class="annulus__bg"></p>
<p class="annulus__item annulus__item--0"></p>
<p class="annulus__item annulus__item--1"></p>
<p class="annulus__item annulus__item--2"></p>
<p class="annulus__item annulus__item--3"></p>
<p class="annulus__item annulus__item--4"></p>
<p class="annulus__item annulus__item--5"></p>
<p class="annulus__item annulus__item--6"></p>
</p>
</p>
</body>
</html>Upload the code and change the picture and it’s done
It’s very simple, just for reference