
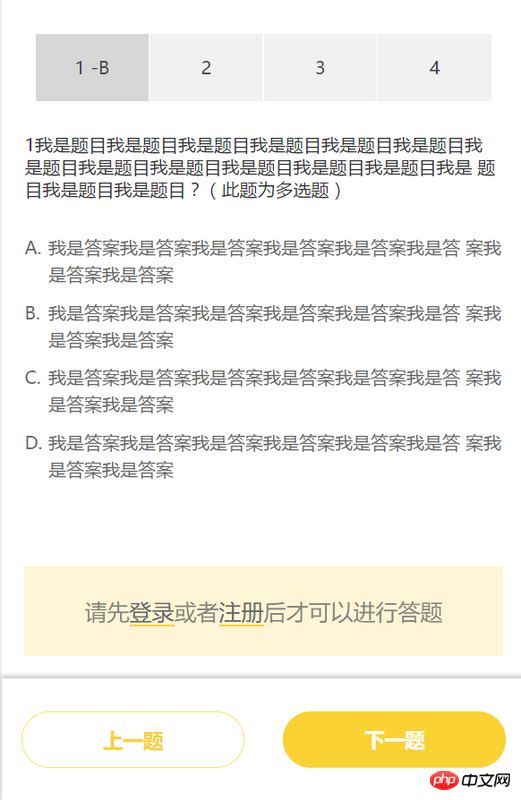
This uses the bootstrap framework to create tabs. You can click on the question number above to switch questions. Please give me guidance
大家讲道理2017-06-12 09:28:19
1. If the data is dead and static, you can use the routing function. It's just that this method is clumsy. The previous question and next question labels must appear on every page.
2. If the data is obtained from the background, it is simple. Use routing for the middle part, and use the id as the transmission parameter. Every time you click the next question, id+1
女神的闺蜜爱上我2017-06-12 09:28:19
You can refer to this
I hope it can give you ideas
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测验表2</title>
<style type="text/css">
@import url(https://fonts.googleapis.com/css?family=Work+Sans:300,600);
body{
font-size: 20px;
font-family: 'Work Sans', sans-serif;
color: #333;
font-weight: 300;
text-align: center;
background-color: #f8f6f0;
}
h1{
font-weight: 300;
margin: 0px;
padding: 10px;
font-size: 16px;
background-color: #444;
color: #fff;
}
.question{
font-size: 30px;
margin-bottom: 10px;
}
.answers {
margin-bottom: 20px;
text-align: left;
display: inline-block;
}
.answers label{
display: block;
margin-bottom: 10px;
}
button{
font-family: 'Work Sans', sans-serif;
font-size: 16px;
background-color: #279;
color: #fff;
border: 0px;
border-radius: 3px;
padding: 10px;
cursor: pointer;
margin-bottom: 20px;
margin-top: 20px;
}
button:hover{
background-color: #38a;
}
.slide{
position: absolute;
left: 0px;
top: 0px;
width: 100%;
z-index: 1;
opacity: 0;
transition: opacity 0.5s;
}
.active-slide{
opacity: 1;
z-index: 2;
}
.quiz-container{
position: relative;
height: 200px;
margin-top: 40px;
}
</style>
</head>
<body>
<h1>测试表</h1>
<p class="quiz-container">
<p id="quiz"></p>
</p>
<button id="previous">前一题</button>
<button id="next">下一题</button>
<button id="submit">提交</button>
<p id="results"></p>
<script type="text/javascript">
(function() {
const myQuestions = [
{
question: "“大煮干丝”是哪个菜系的代表菜之一( )。",
answers: {
A: "四川菜系",
B: "山东菜系",
C: "广东菜系",
D: "淮扬菜系"
},
correctAnswer: "D"
},
{
question: "红茶属于( )茶。",
answers: {
A: "半发酵",
B: "发酵",
C: "不发酵",
D: "微发酵"
},
correctAnswer: "A"
},
{
question: "满汉全席起兴于( )。",
answers: {
A: "清代",
B: "唐代",
C: "宋代",
D: "两汉"
},
correctAnswer: "A"
}
];
function buildQuiz() {
// we'll need a place to store the HTML output
const output = [];
// for each question...
myQuestions.forEach((currentQuestion, questionNumber) => {
// we'll want to store the list of answer choices
const answers = [];
// and for each available answer...
for (letter in currentQuestion.answers) {
// ...add an HTML radio button
answers.push(
`<label>
<input type="radio" name="question${questionNumber}" value="${letter}">
${letter} :
${currentQuestion.answers[letter]}
</label>`
);
}
// add this question and its answers to the output
output.push(
`<p class="slide">
<p class="question"> ${currentQuestion.question} </p>
<p class="answers"> ${answers.join("")} </p>
</p>`
);
});
// finally combine our output list into one string of HTML and put it on the page
quizContainer.innerHTML = output.join("");
}
function showResults() {
// gather answer containers from our quiz
const answerContainers = quizContainer.querySelectorAll(".answers");
// keep track of user's answers
let numCorrect = 0;
// for each question...
myQuestions.forEach((currentQuestion, questionNumber) => {
// find selected answer
const answerContainer = answerContainers[questionNumber];
const selector = `input[name=question${questionNumber}]:checked`;
const userAnswer = (answerContainer.querySelector(selector) || {}).value;
// if answer is correct
if (userAnswer === currentQuestion.correctAnswer) {
// add to the number of correct answers
numCorrect++;
// color the answers green
answerContainers[questionNumber].style.color = "lightgreen";
} else {
// if answer is wrong or blank
// color the answers red
answerContainers[questionNumber].style.color = "red";
}
});
// show number of correct answers out of total
resultsContainer.innerHTML = `你答对了${myQuestions.length}中的${numCorrect}`;
}
function showSlide(n) {
slides[currentSlide].classList.remove("active-slide");
slides[n].classList.add("active-slide");
currentSlide = n;
if (currentSlide === 0) {
previousButton.style.display = "none";
} else {
previousButton.style.display = "inline-block";
}
if (currentSlide === slides.length - 1) {
nextButton.style.display = "none";
submitButton.style.display = "inline-block";
} else {
nextButton.style.display = "inline-block";
submitButton.style.display = "none";
}
}
function showNextSlide() {
showSlide(currentSlide + 1);
}
function showPreviousSlide() {
showSlide(currentSlide - 1);
}
const quizContainer = document.getElementById("quiz");
const resultsContainer = document.getElementById("results");
const submitButton = document.getElementById("submit");
// display quiz right away
buildQuiz();
const previousButton = document.getElementById("previous");
const nextButton = document.getElementById("next");
const slides = document.querySelectorAll(".slide");
let currentSlide = 0;
showSlide(0);
// on submit, show results
submitButton.addEventListener("click", showResults);
previousButton.addEventListener("click", showPreviousSlide);
nextButton.addEventListener("click", showNextSlide);
})();
</script>
</body>
</html>