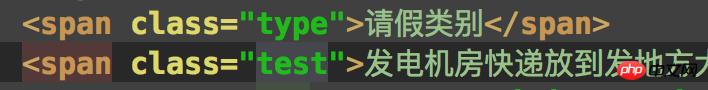
As shown in the figure, there are two label contents that need to be displayed side by side. Now there is a need to set a sliding display effect if the second label content exceeds the width. 
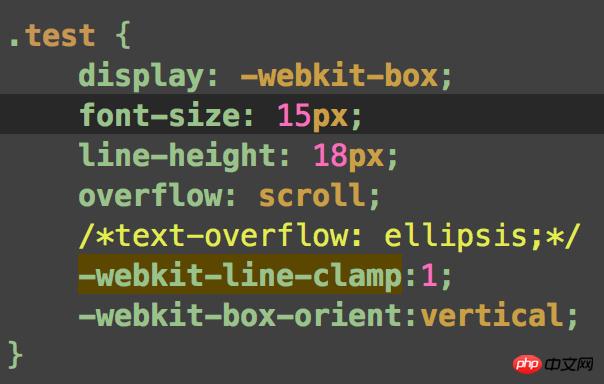
The original effect is like this. If there are many words, there will be two lines. I want to change it to one line and the excess part will be scrolled. This is how I wrote it.


But the effect is like this, it becomes two lines, but if display:inline is set, display:-webkit-box cannot be used. Please give me some advice on how to achieve my needs. 
習慣沉默2017-06-12 09:27:32
Set an outer parent box with a width of 100% for the subtitle. The height is the line height of one line of text.
The height of the subtitle is also the line height of one line. Set the attribute white-space: nowrap;overflow:scroll;
Then set the pseudo subtitle Element::-webkit-scrollbar { display:none } Hide scroll bar