<p class="html">
<p class="wrap">
<p class="full">
<p class="content-tab-box">
<ul class="page-box">
<li class="roleRight animated">
<p id="pageTwo" class="pageWarp">
<p class="pro-system num-two">
<!--场景图-->
<p class="container">
<p class="tab-system-wrapper">
<!--tab section 1-->
<input type="radio" name="tab-radio" class="tab-radio" id="tab-system-1" checked>
<label for="tab-system-1" class="tab-title tab-handler-1"><i class="iconfont icon-Workonsite work-font"></i>Work onsite</label>
<p class="tab-system-content tab-content-1">这里是默认显示的内容<p>
<!--tab section 2-->
<input type="radio" name="tab-radio" class="tab-radio" id="tab-system-2">
<label for="tab-system-2" class="tab-title tab-handler-2"><i class="iconfont icon-Workincloud work-font"></i>Work in cloud</label>
<p class="tab-system-content tab-content-2">
<p class="systemup animated">
<img id="combination" src="img/cloud.png" style="width: 100%;" />
</p>
</p>
</p>
</p>
</p>
</p>
</li>
<li class="roleRight animated"></li>
<li class="roleRight animated"></li>
<li class="roleRight animated"></li>
</ul>
</p>
</p>
</p>
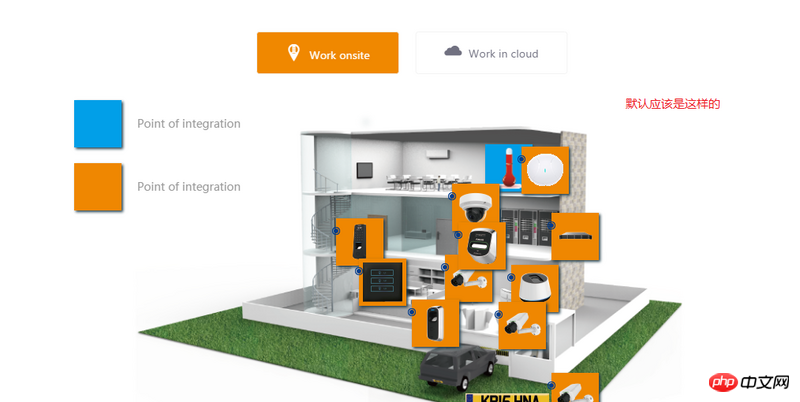
</p>The default display effect after entering should be like this: 
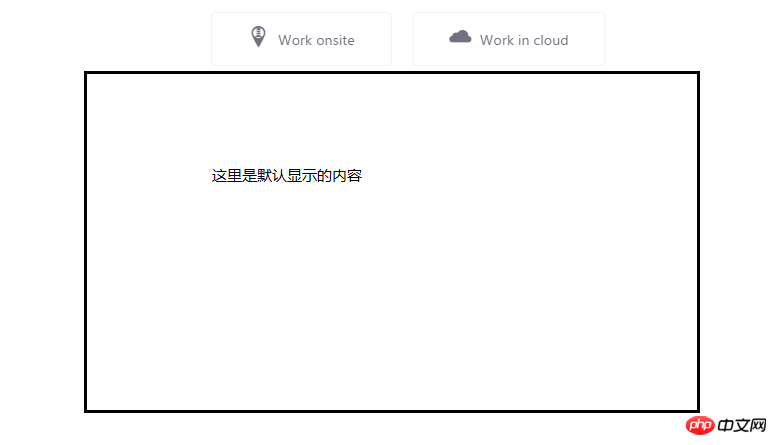
Now it is like this, not selected: 
I have checked the attributes of input: <input type="radio" name="tab-radio" class="tab-radio" id="tab-radio-1" checked> , why is it not displayed after refreshing? Will the hidden content be displayed only if you click the label again?
I didn’t write js, it was all css.
Thanks!
给我你的怀抱2017-06-12 09:26:03
Thanks to djyuning:
你说的对,是需要js控制的。
$(document).ready(function() {
var checkedName = $('#tab-system-1');
isChecked(checkedName);
}
function isChecked(name){
var checkedTrue = name.checked ? true : false;
if(checkedTrue == false){
name.attr('checked','true');
}else{
name.attr('checked','false');
}
}我想大声告诉你2017-06-12 09:26:03
I don’t quite understand your HTML structure. In my opinion, the top button and the bottom content should be parallel, but yours is vertical.
In addition, as long as the same name is set, input:radio can automatically switch the selection, and it will be meaningless for your script to change the selection.
Get status $(#selector)[0].checked, pay attention to [0] here, you need to convert the jQuery object into a Dom object to read the properties!
It’s prop(name,bool), don’t use attr!
Let’s talk about the solution,
First, you need to add the checked attribute to the first input so that it is selected when the page is loaded.
Then, you need to use js to create a listening method, which is used to traverse all input states.
Next, you need to bind the change event to the input and traverse the state again when the value changes.
Finally, if you want to refresh the page again after clicking and still highlight the location you just clicked on, then you may need to use a cookie plug-in.
Principle: The page is loaded, initialized and traversed once, the form is selected, and then traversed again.