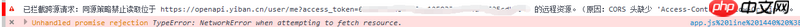
Does the server have to set the 'Access-Control-Allow-Origin' parameter in the response header when responding to the fetch GET request?
This is Yiban’s API, not my server

No problem when making requests on the browser

I checked several information and found that it was of no use
This is the code for my get request
function request_get(url) {
return fetch(url, {
credentials: 'include',
}).then(function(response) {
return response.json()
})
}高洛峰2017-06-12 09:25:04
This problem is caused by the same-origin policy of the browser, and there are several solutions:
JSONP
CORS
Use Nginx or Express static resource server for network proxy configuration, and simulate the local and remote sources as the same origin for data pulling
世界只因有你2017-06-12 09:25:04
This means that the API you requested is not in the same domain as your page. If the API does not set the Access-Control-Allow-Origin field, it means that it is not an API interface that supports cross-domain access. When writing Fetch logic on a page, no matter how the request header is customized, it will also be intercepted by the browser (before fetch, the browser will initiate a preflight OPTIONS request and determine whether fetch is allowed based on the header field of the response. At this time, the browser determines The API does not support cross-domain, so the request is intercepted for security reasons).