
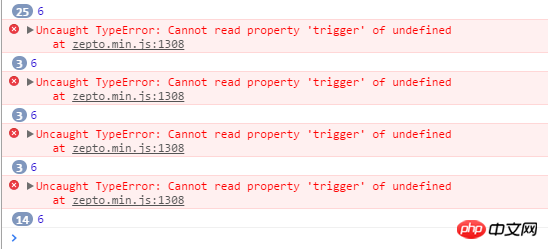
After testing, this problem will appear under chrome, but not under firefox. It may be a compatibility issue.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>手机端touch事件测试</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script type="text/javascript" src="js/zepto/zepto.min.js"></script>
<script type="text/javascript" src="js/zepto/touch.js"></script>
<style>
.pBox{
width: 100px;
height: 100px;
background: red;
margin: 100px;
}
</style>
</head>
<body>
<p class="pBox">123</p>
<script type="text/javascript">
$(".pBox").tap(function(){
console.log(6);
});
</script>
</body>
</html>
曾经蜡笔没有小新2017-06-12 09:24:26
Does your zepto.min.js already contain the touch module? You can use Zepto Builder to repackage it.