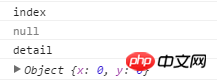
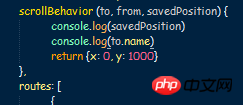
1. The savedPosition printed in scrollBehavior of vue-router is always Object {x: 0, y: 0}


2. Even if keep-alive is used, the scroll bar position cannot be recorded. Switching the route will still automatically go to the top
3.Even window.scrollTo cannot jump
我想大声告诉你2017-06-12 09:24:13
I don’t quite understand the questioner’s needs. Do you want the drop-down bar not to return to the top after switching pages, or not to return to the top when going back?
I remember that by default, the drop-down bar is still in the original position when going backIf not, you can check whether the location where your drop-down bar appears is in the parent container
It really doesn’t work, the extreme approach can even be like this
Set at Data
scrolltop: ""Observe the path at watch
Get and save the scroll height of the container where the scroll bar appears in the callback function, and then set it as needed
怪我咯2017-06-12 09:24:13
It can be done. Please read my article: Vue.js can easily restore the scroll position when the page goes back