During this period, when I was using related technologies to develop a small function, I encountered the problem of cross-port requesting the backend. I first read the official documentation, but I didn’t quite understand it. . . The specific situation is: I want to use ajax cross-domain request on the front-end page to the back-end server built by express. I checked some information and tried it myself, but I kept reporting various errors. . . It may be that I don't know how to configure http-proxy. Do I need to configure webpack and express backend at the same time?
The details are as follows:
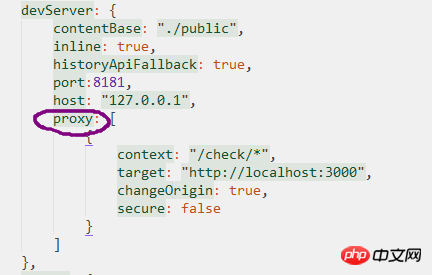
First is the devServer part of webpack: 
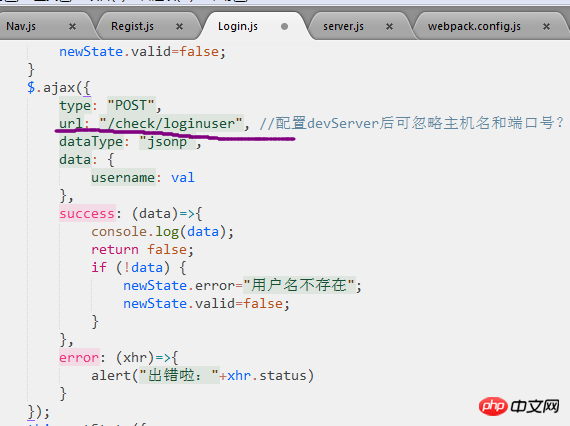
The second is the ajax request background in the js file: 
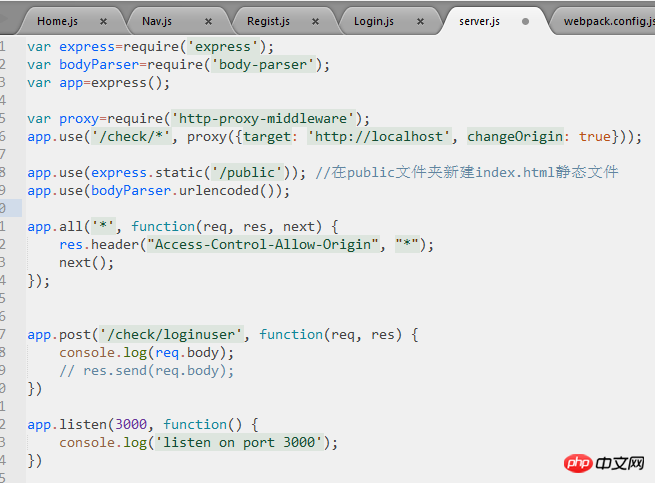
Finally, the express backend: 
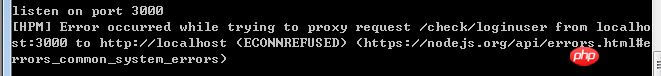
In addition, according to the above writing method, ajax always reports 504 timeout, and at the same time, the background terminal also reports an error (probably corresponding to the 504 in the front desk), as shown below: 
習慣沉默2017-06-10 09:51:24
The first slash is not required when making an ajax request. It will be proxyed by devServer;
504 error code
http://www.checkupdown.com/st...