Input and cover the padding-left of input[placeholder] prompt content in iview form
<Form-item prop="password">
<Input type="password" v-model="formInline.password" placeholder="Password">
</Input>
</Form-item>
The solution is: placeholder="Password"
The default padding-left of password; I need padding-left=50px; I can’t set it no matter how I set it
習慣沉默2017-06-10 09:51:22

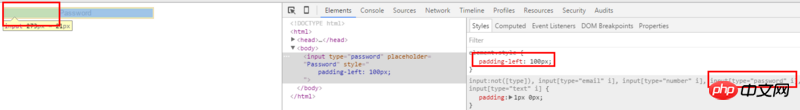
It can be set up successfully. Can you see if the priority of the padding-left style you set is higher than input[type="password" i]?
PHP中文网2017-06-10 09:51:22
Directly in the console, copy all the element names where the default style is located, so that modifications can ensure the highest priority