
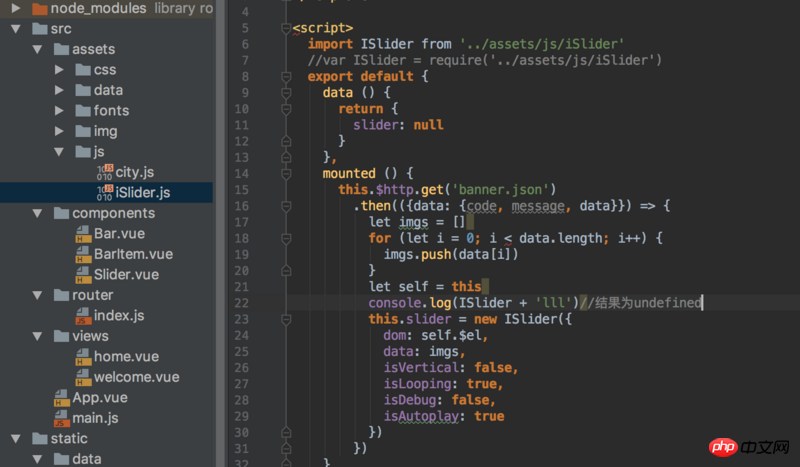
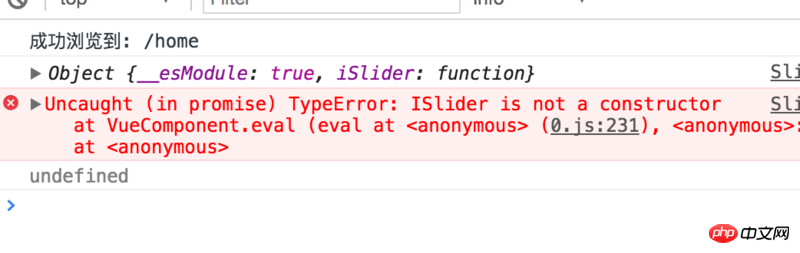
The file cannot be imported, it is undefined, use require, and the result from the console is the screenshot below

Solution! ! !
学习ing2017-06-10 09:51:15
The js file exported by import is undefined, that’s because the ec2015 syntax converter is not installed, because ec2015 syntax is not compatible with all browsers
Installation method: $ npm install --save-dev babel-preset-es2015
Then create a new one .babelrc file, write:
{
presets: ['es2015']
}
Just re-npm run dev