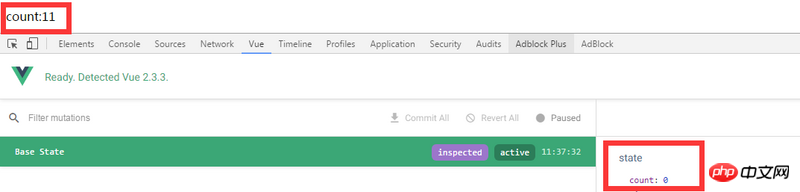
Why after triggering action, the actual value of count is different from the one in state

mutations.js
export default{
increment (state){
state.count++
}
}actions.js
export default{
incrementsync(context){
context.commit('increment')
}
}Then there is a button trigger in app.vuethis.$store.dispatch('incrementsync')
typecho2017-06-10 09:50:36
vuex2.0? How do you use your component, and whether the state is the state stored in the store or the state on the page. If you obtain the state using the getter method, then you should be able to trigger the change after dispatching it correctly.