Through the ajax method, JSON data is returned after amateur logic processing in the background. What is obtained in the foreground is the Object type. I would like to ask what is going on.
ajax method:
$.ajax({
type:"post",
url:"user/ReturUser",
dataType:"json",
data:{"id":city},
success:function(data){
alert(data); //The output is Object:Object
});
Backstage:
@ResponseBody
@RequestMapping("/ReturUser")
public Object ReturUser(Model model){
userss=(Users)request.getSession().getAttribute("users");
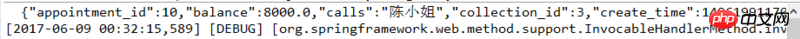
System.out.println(JSON.toJSONString(userss)); //有值有输出
return JSON.toJSONString(userss);
}
My ability is limited, find someone to help solve my doubts
为情所困2017-06-10 09:49:56
Of course your alert will be an object_(:з ∠)_, or you can convert it into a json string and alert again to see if the data is successfully obtained
phpcn_u15822017-06-10 09:49:56
$.ajax({
type:"post",
url:"user/ReturUser",
dataType:"json",
data:{"id":city},
success:function(data){
var val = JSON.parse(data);
console.log(val.calls);
}
});You can just write like this in the background, and the front desk will get the User object directly
@ResponseBody
@RequestMapping(value="/ReturUser",method = RequestMethod.GET,produces="application/json")
public Users ReturUser(Model model){
userss=(Users)request.getSession().getAttribute("users");
return userss;
}漂亮男人2017-06-10 09:49:56
This is correct, you can use it directly, it is recommended to use console.log(data) to print; then you need to use a specific field to directly use data.calls to get Ms. Chen
女神的闺蜜爱上我2017-06-10 09:49:56
What was passed was an object.
You can debug using F12 of the browser, and then hit the breakpoint on that JS to see the value inside.