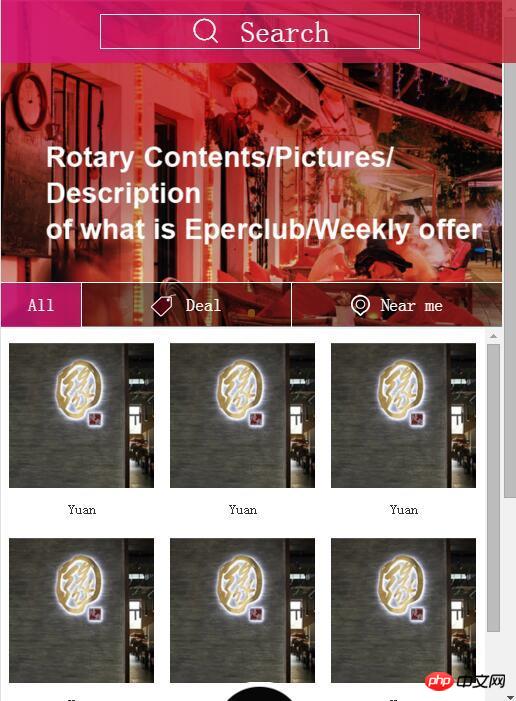
How can I break something like this with two scroll bars? I only want to display one. Currently, it scrolls in the outer scroll bar when sliding. When the inner scroll bar is touched, it only moves in the inner scroll bar area. The above banner The area is motionless.

伊谢尔伦2017-06-08 11:05:15
This is a problem with your style. If you only want to display a scroll bar, set an overflow: hidden