I am currently using flask to build a personal blog. I found a markdown editor directly on the Internet, but found that it could not be rendered into html after fetching the data from the database, so I searched a lot and used the markdown module. Manually render the string into html format, the code is as follows
content=m.content #从数据库中取出mark格式的内容
mystring= content.split('\n')
res=''
for line in mystring:
html = markdown2.markdown(line) #使用markdown模块渲染
res += html
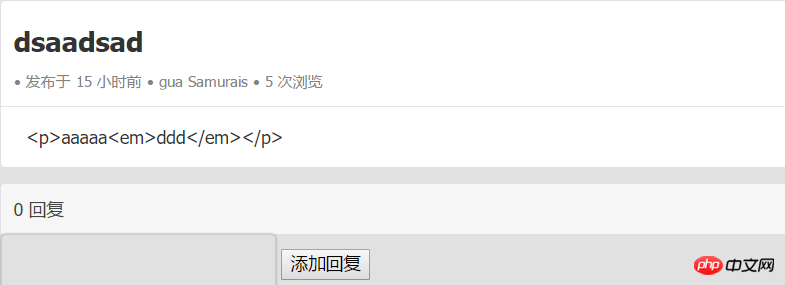
print(res)But the actual display effect is indeed
Help for correct ideas
仅有的幸福2017-06-08 11:05:14
So why do you split('n'), destroy the structure and then parse it for markdown?
Please parse the entire markdown file content!!!!!!
高洛峰2017-06-08 11:05:14
Flask’s jinja2 template has its own filter that will filter out html code.
However, it is not recommended to turn off the jinja2 filter. It is very dangerous.
It is best to use front-end js for rendering