
Rotate according to the rotation of the gesture, how to judge the angle of the gesture
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>buju</title>
<style type="text/css">
#wrap{
height: 100px;
width:100px;
background:red;
}
</style>
</head>
<body>
<p id="wrap">
</p>
<script type="text/javascript">
var box=document.getElementById("wrap");
box.addEventListener("touchmove",function(ev){
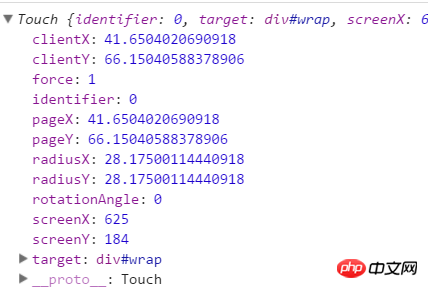
console.log(ev.targetTouches[0]);
})
</script>
</body>
</html>
I simply printed it out but there is no good idea
These parameters have no problem with the angle.
滿天的星座2017-06-08 11:04:58
You have to calculate this yourself.
You have to calculate the offset between the contact point and the center point,
Then use trigonometric functions to calculate the angle.
I have written something similar before, you can use it as a reference.
https://jsfiddle .net/4pn3a5vy/
高洛峰2017-06-08 11:04:58
This question is quite interesting. It is about mouse movement. I think it's still a matter of coordinate movement. Get the starting point coordinates and the ending point coordinates, then calculate which direction the ending point is in, and then roughly calculate whether it's clockwise or counterclockwise. If you want to make it perfect, add movement response. Time is used to judge the extent of rotation, properly
怪我咯2017-06-08 11:04:58
This requires you to store the location where the touchstart event is triggered, and then calculate it with the location where the touchmove event is triggered.