<style>
#test{
width: 100px;
height: 100px;
background-color: red;
transition: all 1s;
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
/*transform:translate(-50%,-50%);*/
transform-origin: 50% 50%;
}
#test:hover{
transform: scale(1.2, 1.2);
}
</style>
</head>
<body>
<p id="test"></p>
</body>When I use a negative margin-left method to align the center, and then zoom in when the mouse hovers, the center point is the upper and lower center set by transform-origin, and there is no problem: 
But when I use transform:translate(-50%,-50%) for center alignment:
<style>
#test{
width: 100px;
height: 100px;
background-color: red;
transition: all 1s;
position: absolute;
left: 50%;
top: 50%;
/*margin-left: -50px;*/
transform:translate(-50%,-50%);
transform-origin: 50% 50%;
}
#test:hover{
transform: scale(1.2, 1.2);
}
</style>
</head>
<body>
<p id="test"></p>
</body>
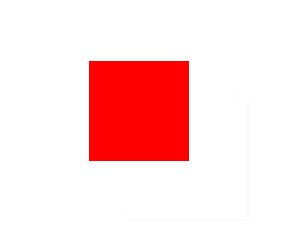
When the mouse hovers up, the center point of the magnification seems to go to the upper left corner. Even if I set transform-orgin, it still doesn't work. 
From the console, the transform-origin attribute works. I am very confused as to why this is happening, please give me some advice
大家讲道理2017-06-08 11:04:26
Obvious mistake, when hover the original translate was overwritten
The correct way to write it is as follows
#test:hover{
transform: scale(1.2, 1.2) translate(-50%,-50%);
}