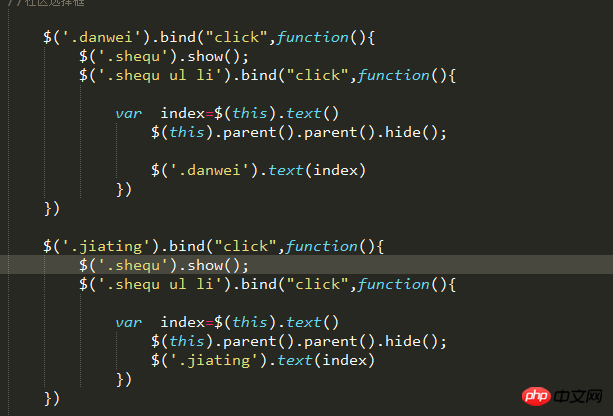
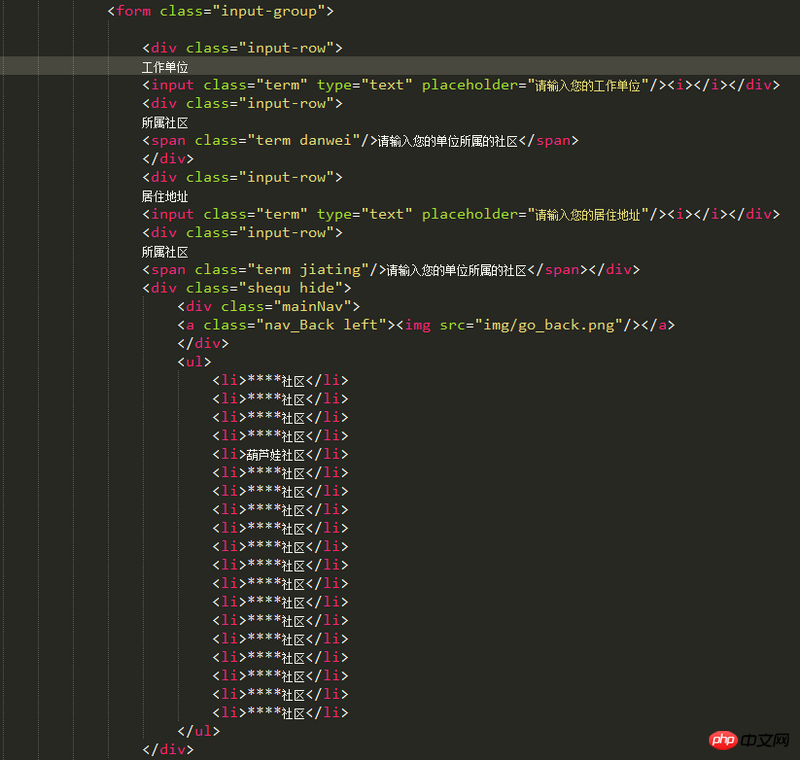
I wrote two spans
When clicked respectively, the ul list can appear, but when the ul li is clicked, the values of the two spans are all attached.
When one of them changes The other one will also change accordingly. My original intention was to click on that one and ask God to solve it

世界只因有你2017-06-07 09:26:55
This is what your code looks like. If you want to achieve the effect you want, you need to create a variable in home and work, such as
var isJiatin = true; //我们默认是家庭
$('.jiatin').on('click', function(){
isJiatin = true;
$('.shequ ul li').show();
})
$('.danwei').on('click', function(){
isJiatin = false;
$('.shequ ul li').show();
})
$('.shequ ul li').on('click', function(){
//先判断是家庭还是社区
//do something
})
Just the sauce