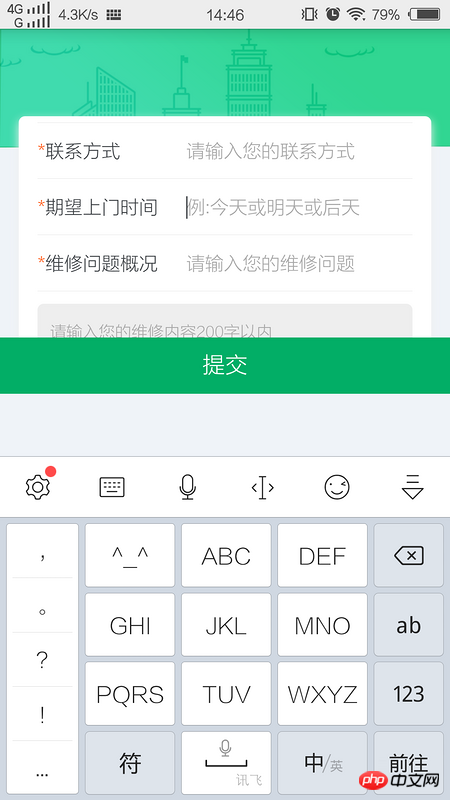
H5 page When the button uses position: fixed;bottom: 0;, clicking the input button will be pushed up


黄舟2017-06-07 09:26:14
Theoretically: the input box is activated and the input method pops up. As a result, the visible area of the browser becomes smaller (the window becomes smaller), so it is normal for fixed elements to be pushed up.
If you think this is a bug, you can not fix it; or: hide the button when the input box is activated.
高洛峰2017-06-07 09:26:14
This is a normal phenomenon of fixed. Generally, my method is to use a jQuery method to control it;
As follows:
$(function(){
//焦点时隐藏
$("input").on("focus",function(){
$(".submit").hide();
});
//失去焦点时显示
$("input").on("blur",function(){
$(".submit").show();
});
})怪我咯2017-06-07 09:26:14
Normal phenomenon: You can reload the same page and do a little processing on it. Personal opinion: You can also display:none the element that will be pushed up when the input box gains focus, and then display:none when the input method is closed (or the input loses focus)