Download phpstudy to build a local server

data.json is as follows
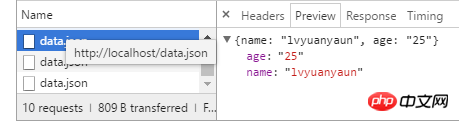
{
name:"lvyuanyaun",
age:"25"
}
hello.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
<button id="btn">点击</button>
<h5 id="text">....</h5>
<script src="jq.js"></script>
<script type="text/javascript">
$("#btn").click(function() {
$.ajax({
type: "GET",
url: "data.json",
dataType: "json",
success:function(data) {
console.log(data)
}
});
})
</script>
</body>
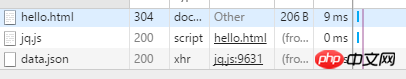
</html>network shows that data.json has been loaded


console.log(data) shows nothing