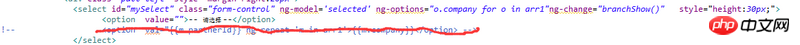
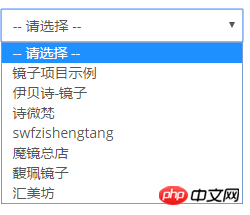
 A select drop-down box in the page is generated in this form. The content in each option is to obtain the company attribute in arr1 through o.company, but now I have The requirement is to save the other attribute values assigned to arr1 in the custom attributes of each option or in other ways, so that I can get their values when I click to trigger ng-change. In a word, o.company is responsible for the display on the page, like this
A select drop-down box in the page is generated in this form. The content in each option is to obtain the company attribute in arr1 through o.company, but now I have The requirement is to save the other attribute values assigned to arr1 in the custom attributes of each option or in other ways, so that I can get their values when I click to trigger ng-change. In a word, o.company is responsible for the display on the page, like this 
 There is also a partnerId that I want to save to the event specified by ng-change on the option. Take this value! The main thing is how to assign a value to the custom attribute of each option in this ng-options environment? ?
There is also a partnerId that I want to save to the event specified by ng-change on the option. Take this value! The main thing is how to assign a value to the custom attribute of each option in this ng-options environment? ?
PHP中文网2017-06-06 09:54:40
<option ng-repeat="o in arr1" partner-id="{{o.partnerId}}" >{{o.company}}</option>