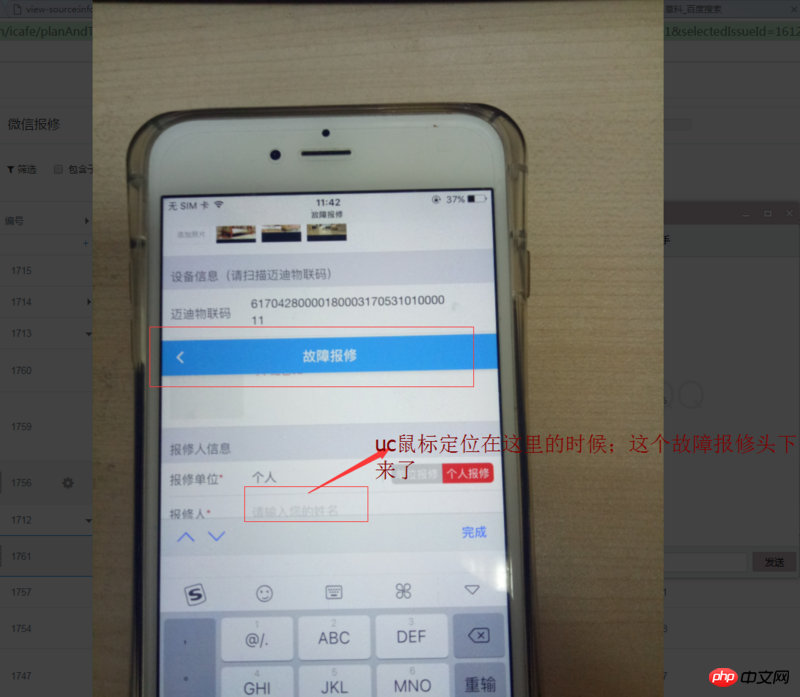
On the UC browser, the page I created has an input box. When I click on the input box, the title bar of the header falls down and shifts!
Please give me the answer!!!
淡淡烟草味2017-06-05 11:15:47
Can you attach a picture?
Try adding this meta? I don’t know if you are talking about the problem of the browser scaling web content
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
</head>It may be that the keyboard occupies the content of the web page. You can use js to dynamically modify the style, or change the position to relative positioning
Help you find the notes of a great god
http://blog.csdn.net/ly2983068126/article/details/49306427