Initially select the first one
But now select another one that is selected without unchecking the style
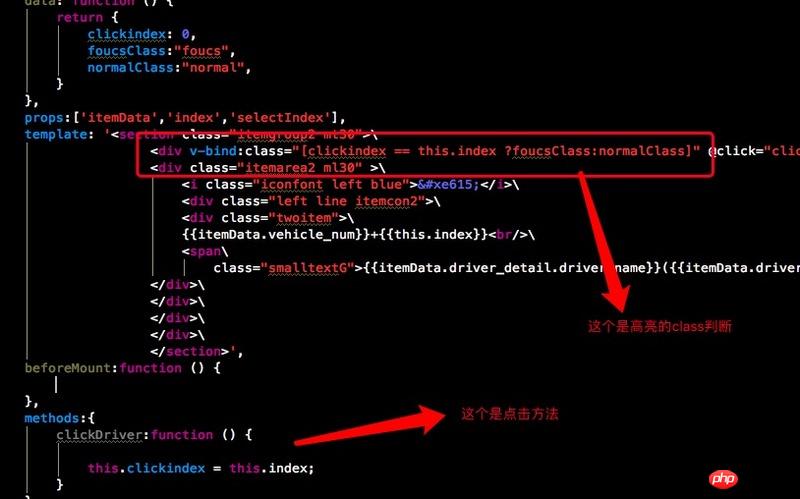
code show as below
What is the problem? My understanding is that after changing the clickindex, the interface is re-rendered, and then the normal style will be given to other cells if the index and clickindex are not equal, but it does not seem to be the case.
PHP中文网2017-06-05 11:15:43
This clickindex and this.index are both on the list item component, right? So the problems caused.
You should save the clickindex on the list component, and then pass it into the list item through props. The click event should bubble up to the list component, and then let the list component modify clickindex.
巴扎黑2017-06-05 11:15:43
vue uses data-driven view methods: {
incrementTotal: function (a) {
for(let i=0;i<this.list.length;i++){
if(i==(a-1)){
this.list[i].Active=true
}else {
this.list[i].Active=false
}
}
}
这事我写的方法