I wrote the post interface in dev-server.js in vue-cli
app.use(bodyParser.urlencoded({ extended: true }));
var apiRouters = express.Router();
// 写几个接口
apiRouters.post('/login', function (req, res) {
console.log(req.body);
})
app.use('/api', apiRouters);Then use axios request in vue component
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
let loginParams = { username: this.ruleForm.account, password: this.ruleForm.checkPass };
this.axios.post('/api/login',loginParams).then(response => {
console.log(response);
})
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
console.log('reset');
this.$refs[formName].resetFields();
}
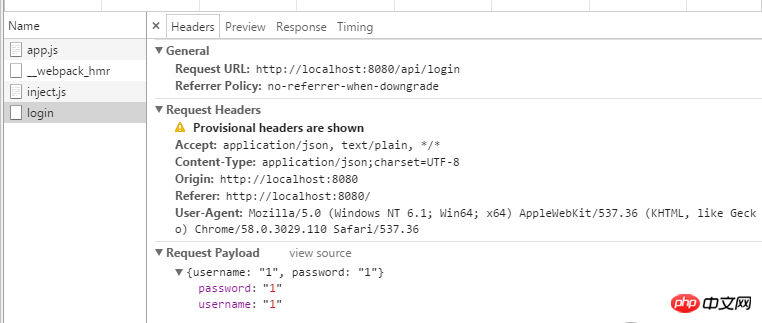
}When I made a request, the req.body typed by the backend was always an empty object, but I checked the browser and it was clear that there was post data.

I want to ask why this is ==
为情所困2017-06-05 11:15:07
The problem should be in your dev-server.js. You are missing the correct handling of requestBody. Change it to this:
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
var apiRouters = express.Router();
// 写几个接口
apiRouters.post('/login', function (req, res) {
console.log(req.body);
})
app.use('/api', apiRouters);Try again
怪我咯2017-06-05 11:15:07
You can try printing req or printing a number 1 to see if the request has gone in. You can also res.send() a value to see if you can get it.