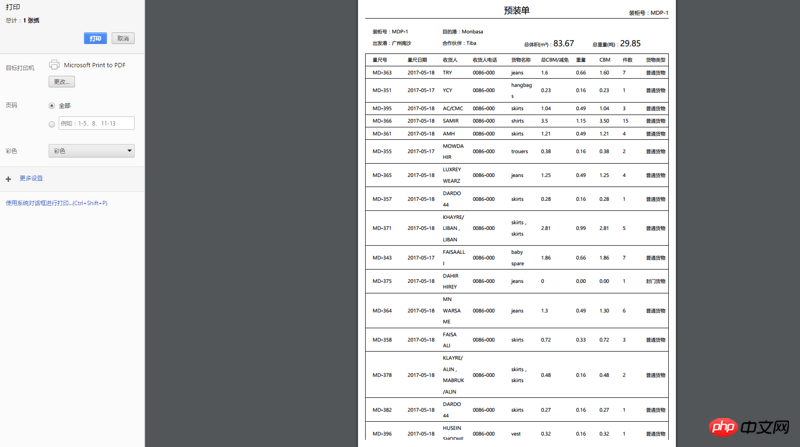
Use ng-repeat to insert content into the table in a loop, and only display one page of data when printing

There are 29 pieces of data in total, and the results only display these, and there are incomplete tables at the bottom.
I read online that it is said to add page-break-after: always; but I don’t know where to add it.
伊谢尔伦2017-06-05 11:12:06
What you said is in the style
@media print
{
table {page-break-after:always;}
}
Just pop up the print settings or print preview