
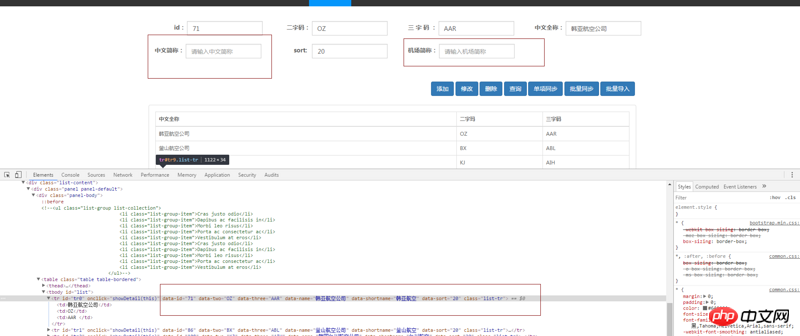
As shown:: The value of the attribute data-shortname cannot be obtained from the Chinese abbreviated input;; but other values can be obtained,
This is the spliced table::
for (var i = 0; i < msg.rows.length; i++) {
$("#list").append('<tr id=tr' + i + ' onclick="showDetail(this)" data-id="'+msg.rows[i].id+'" data-two="'+msg.rows[i].two+'" data-three="'+msg.rows[i].three+'" data-name="'+msg.rows[i].name+'" data-shortname="'+msg.rows[i].shortName+'" data-sort="'+msg.rows[i].sort+'"><td>'+ msg.rows[i].name + '</td><td>' + msg.rows[i].two + '</td><td>' + msg.rows[i].three +' </td></tr>')
$("#tr" + i).attr("class", 'list-tr');
list_context=msg.rowsThis is the method of clicking on a row to execute:: displayed in the form above
function showDetail(str){
//console.log($(str))
var list_this=$(str)
$("#id").val(list_this.data("id"))
$("#two").val(list_this.data("two"))
$("#three").val(list_this.data("three"))
$("#name").val(list_this.data("name"))
$("#shortName").val(list_this.data("shortname"))
$("#sort").val(list_this.data("sort"))
}
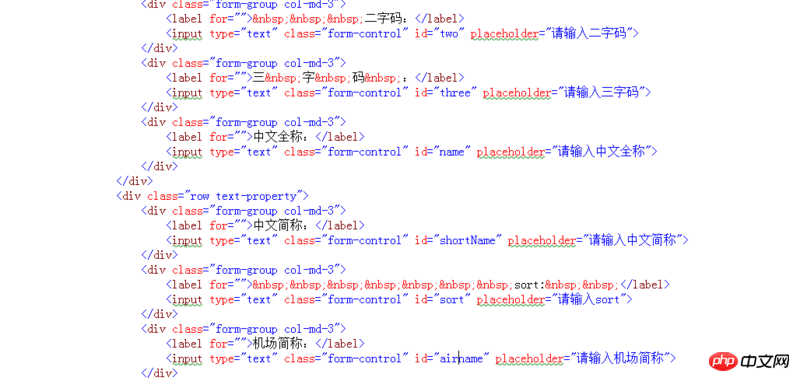
This is the form of the corresponding page. God, where did I go wrong? I really don’t know the reason. I hope you can give me some advice.
某草草2017-05-31 10:43:50
$("#id").val(list_this.data("id"))
$("#two").val(list_this.data("two"))
$("#three").val(list_this.data("three"))
$("#name").val(list_this.data("name"))
$("#shortName").val(list_this.data("shortname"))
$("#sort").val(list_this.data("sort"))Change it to the following
list_this.attr("data-id")