The tableView cell in the project is relatively complex, so I split the display form of this cell into: header cell footer Display it like this.
There are multiple items in the cell, similar to JD.com’s shopping cart.
The picture below uses three colors to distinguish the area displayed by a completed cell.

The problem I encountered is: which way should the cell's viewModel be written?
I tried the following two forms to write
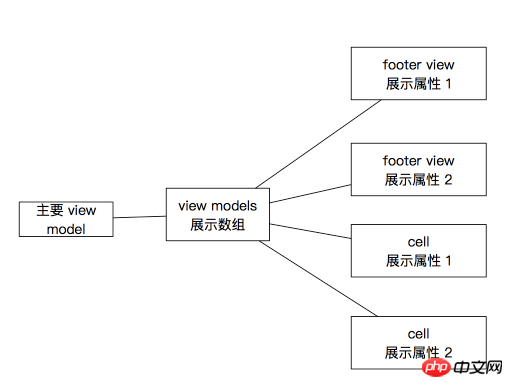
ViewModel contains headerViewModelArray cellViewModelArray footerViewModelArray.
这3个 viewModel 的数组分别表示对应一个 cell 中3个view 所用到的 ViewModel。
Write the header cell footer elements that need to be displayed together in the ViewModel

So here comes the problem:
If I use the 1. method to create the viewModel, it will be inconvenient to get the content of the cell, because the cell displays products, and there may be multiple products. Not very good at one-to-one correspondence. Then I used the 2. method to create the ViewModel, but MVVM recommends that the content of the view-model be compressed to the range we need as much as possible. When I assign a value to the footer, the properties corresponding to the cell are actually not needed by me, which is not in line with the recommendations of MVVM.
I think 1. is not reliable, so I used 2..
I would like to ask you to give me some suggestions on using MVVM for this kind of interface.
大家讲道理2017-05-31 10:34:43
No need to go to such trouble.
The VM in Cell contains 1. foot 2. header 3. subCells
@property foot
@Property header
@property struct/class cell model