**Test website:
http://con.monyun.cn:9960/acc...
There is a verification code on this page. The url of this verification code is
<img src="../aut_checkCode.hts?=0.8963835985936632" class="icd">
How to change the displayed image when clicking on the verification code? ?
Instructions:
(1) When you click on the verification code image, the number at the end of the src attribute of the img tag will change. Once the number changes, it will cause the browser to access a new URL to obtain data
(2) The query string in the new URL only has value but no name. Does that mean that the server side cannot obtain this numerical value?
0.8963835985936632
Is there a way to get this numerical value on the server side? ?
(3) If there is no way to obtain the numeric value. The server side processes the request and returns binary image data.
Will a token be generated for the picture at this time? If generated then how to pass it to the client?
(4) The user submits the verification code. Server-side processing, so how to verify whether the verification code submitted by the user is correct?
How can the server obtain the correct verification code from redis?
Let’s talk about it.
Please give me a reply! **
PHP中文网2017-05-27 17:43:18
Thank you for the invitation. Generally speaking, the working steps of the verification code are as follows:
In fact, the server generates a 4-digit string, and uses this 4-digit string to generate the image and write it in response中, 返回给浏览器, 并把这个4位字符串存在了当前session.
After the browser submits, compare the submitted string with the string in session to complete the verification code.
If not usedsession比如可以设置到cookie中如下(key=test, value=testFor example, you can set it in cookie as follows (key=test, value=test):
淡淡烟草味2017-05-27 17:43:18
1. The following number changes are to avoid browser caching problems.
2. There is no need to use any parameters. The server will automatically generate a verification code according to the time file (I want to see if the server can obtain it)

3. The principle of the verification code is to generate a string of random numbers and store them in the session first, and finally generate images and send them to the client for identification. The user submits the answer to the verification code, and the server compares your answer with the random numbers in the session. The same. It means the verification is successful
4.Like 3
5. When used with redis, token or session are generally used, so that it can identify which user the verification code belongs to, such as the following key
>keys *
>uid_100_login_verifyGet verification code
User u=User();
u.tmp_id=100;//唯一标识,传给客户端表单
Random rand=new Random(种子);
int v=rand.rand();//一般会生成其他得英文字母配合生成复杂的
redisCli.add("uid_100_login_verify",random)//key,value
res.return(new Verify());Verify
User u=User();
u.tmp_id=$POST['tmp_id'];//获取客户端
string value=redisCli.get("uid_100_login_verify");//key return value
if($POST['verify_code']===value){
return "验证成功";
}
为情所困2017-05-27 17:43:18
First one: The general process of verification code is the same as what you described.
The second one:
There is no need to pass a value to the background to generate a verification code.
In the example you gave, the change in the subsequent string of numbers is actually to re-request the URL.
Usually the picture link points to the link to generate the verification code. , use js to change the connection after clicking, that is, add a string of random numbers after it, so that the browser detects that the connection behind src has changed (that string of random strings is used for this), and then it will request the background again to obtain the new Generated verification code image.
The third one:
After the binary image is returned in the background, there is no need to generate a token, but the string of numbers used to generate the verification code needs to be stored in the session. It is safe to save it on the server side and does not need to be returned to the client.
Fourth:
After the user enters the submitted verification code, compare the verification code number submitted by the user with the number in the server session. If they are the same, the verification is passed.
As for finally putting the verification code into redis, you can search for relevant information on how to save the session into redis.
PHP中文网2017-05-27 17:43:18
The background code is generally
public void genAuthImage(){
//Generate token uuid
//Write cookie
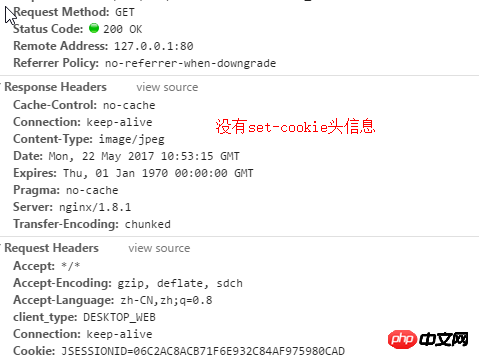
response.addCookie();--->actually set the set-cookie header information
//Generate pictures and write them out using response
end
}
Front end:
Front end: 
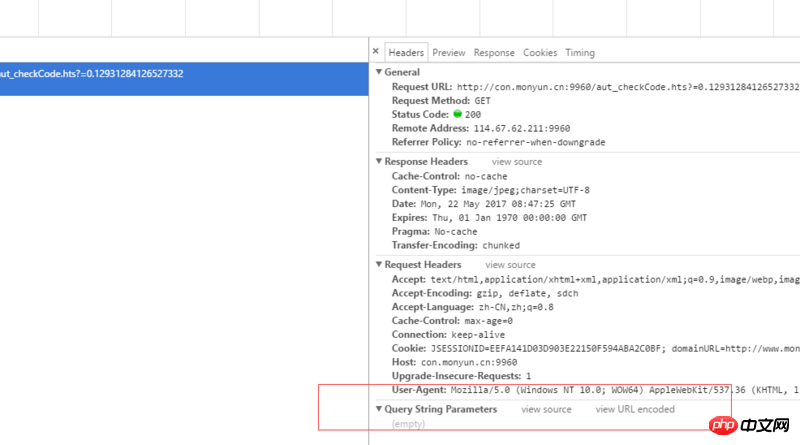
chrome check

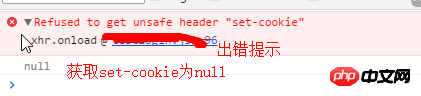
Console

Uncertain conclusion: When the response type is image/jpg, the cookie cannot be set.
Can anyone who has seen it explain the reason?