How to select a file through input file in the frontend and pass it to the backend, how to read the content of the file in the backend, is it possible to get the formData object in the frontend js and pass it to the backend through ajax, but how to get it in the backend?
Please help me take a look, an example would be better! grateful...
Supplement: I want to know what the ajax request in the frontend is like, including how to obtain the content of the input file. In addition, in the background, I want to know how to receive the file in the corresponding Action and read the content inside (can Read line by line like Java reads files directly), thank you for your answers
巴扎黑2017-05-27 17:42:48
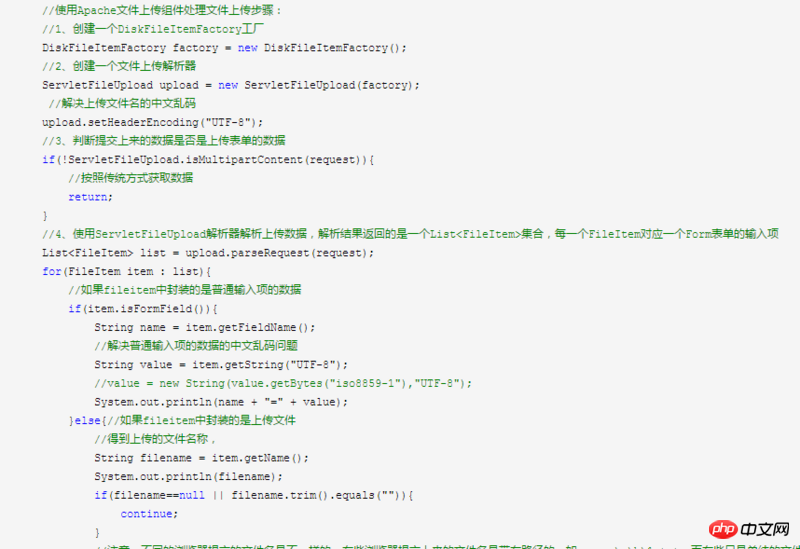
There are many methods. Use ServletFileUpload to achieve background reading. I wrote a small example some time ago, you can refer to it
http://www.gravel.club/2016/0...
大家讲道理2017-05-27 17:42:48
Just submit the page form, and use the file parser to parse it in the background. 
世界只因有你2017-05-27 17:42:48
I’m not sure about Struts, but they are basically the same. They all upload files in the frontend, receive them in the background, and then transfer them to the server’s hard drive. This is what many projects do
You can use a form or you can use the ajaxFileUpload plug-in
前台:用form表单
<form action="/upload" enctype="multipart/form-data" method="post">
<input type="file" name="file"/>
<input type="submit" value="上传">
</form>
使用ajaxFileUpload
<input type="file" id="file" name="file" />
$.ajaxFileUpload
(
{
url: '/upload', //用于文件上传的服务器端请求地址
secureuri: false, //是否需要安全协议,一般设置为false
fileElementId: 'file1', //文件上传域的ID
dataType: 'json', //返回值类型 一般设置为json
success: function (data, status) //服务器成功响应处理函数
{
alert("成功");
},
error: function (data, status, e)//服务器响应失败处理函数
{
alert(e);
}
}
)The background part only needs an interface to receive the file
Take SpringMVC as an example
@RequestMapping("/upload")
public void upload(@RequestParam("file") MultiPartFile file){
//这里获取到传上来的文件就可以做相关操作了
}