1. Use IE browser to open the project and modify the front-end content. The background data is modified, but the content of the front-end page remains unchanged. The details are as shown in the figure below:

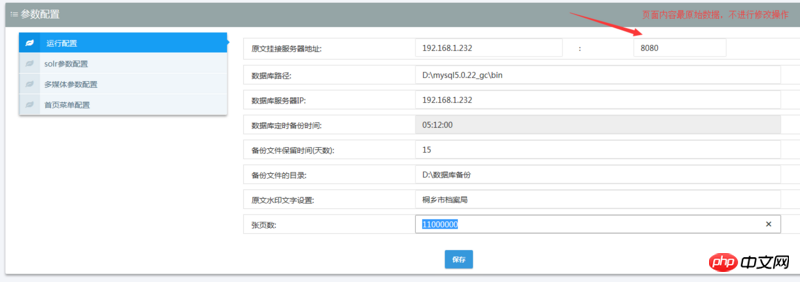
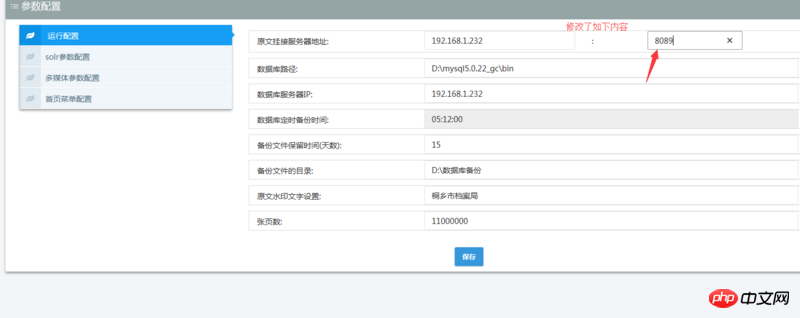
2. Modify parameters

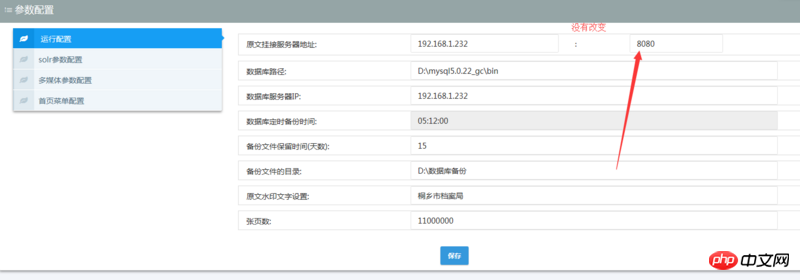
3. After clicking save and refreshing the page, the content remains unchanged

4.No change

5. Use Google Chrome and the content has changed. 
6. Front desk code

我想大声告诉你2017-05-27 17:42:35
Mostly it is caused by cache. Does the interface you use to query this information use random parameters to ensure that it is not using cached data?
淡淡烟草味2017-05-27 17:42:35
I have encountered this problem before. At that time, it occasionally appeared under Safari, but it was always offline under IE. Chrome is normal
This is because Safari and IE will cache when making a get request, causing the last cached result to be called after modification.
The solution is to set cache: false in the ajax request and not cache
Can also be set globally
//Do not cache
$.ajaxSetup({ cache: false });
phpcn_u15822017-05-27 17:42:35
Looking at the address of the questioner, rand=Math.random() has been added, so there should be no caching problem in this part.
But the problem is that the only link in the code ...update seems to be related to data, but is the update behavior from the server to the client (retrieval), or from the client to the server (save)? Judging from the commonly used scenarios of update itself, this should be taken. But judging from the large form behavior, it should be saved...
Let’s not talk about this yet. From the description of the subject, there are actually two processes, one is depositing and the other is taking. Usually the problem will occur when retrieving, so everyone guesses that it is caused by cache... But it usually does not mean it is certain, so you should do a troubleshooting
Save in IE, retrieve in Chrome
Save in Chrome, retrieve in IE
We already know that Chrome is normal, so we can figure it out whether IE is abnormal when saving, abnormal when retrieving, or neither...
What to do next...I don’t know what to do with pure front-end. If the caching problem is eliminated, the rest is to work with the server to find the problem...
黄舟2017-05-27 17:42:35
I have encountered this problem before, IE will cache all request data, and add headers to non-static data request responses: Cache-Control: no-cache, no-store
仅有的幸福2017-05-27 17:42:35
F12 to see if there is an error. If there is no error, clear the cache
大家讲道理2017-05-27 17:42:35
It should be a cache problem. IE and Edge (up to 14; I haven't tested Edge 15...) will cache the XHR content of GET by default. The solution is usually
Use POST request instead of GET (not recommended...)
Add random parameters such as ?t=[[某个时间戳]]
@Donle’s Cache-Control method has not been tried...