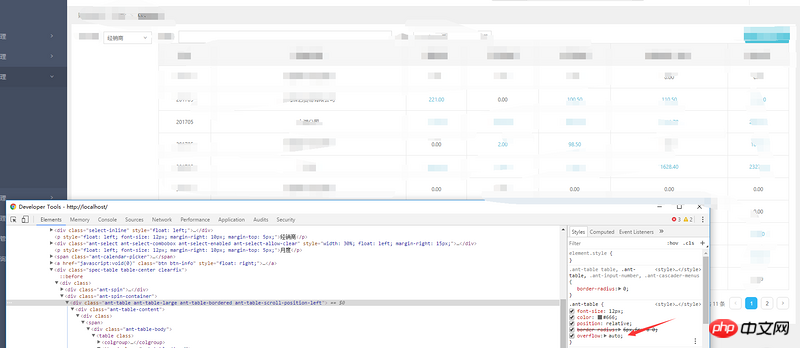
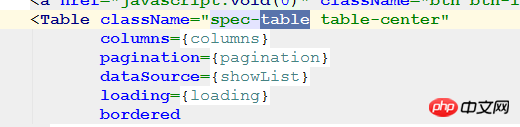
 ble comes with .ant-table Class by default, one of which is overflow: auto; when debugging, I found that as long as this is unchecked, the above interface will be perfect. Display, but I haven’t manually written the className in the front desk now. I want to remove the overflow: auto; attribute. What should I do?
ble comes with .ant-table Class by default, one of which is overflow: auto; when debugging, I found that as long as this is unchecked, the above interface will be perfect. Display, but I haven’t manually written the className in the front desk now. I want to remove the overflow: auto; attribute. What should I do? 
迷茫2017-05-24 11:41:01
If you are using webpack, if you use css modules and classnames, you can write a global style, as long as the priority is higher than ant.
For example
ant-input{ color:#000 }
Then you can write
.myname ant-input{ color:'#ccc'}; and this style is written in the position of your index.css, and myname is all How to write style