Before using the vue-cli multi-page architecture modified by a brother on the Internet, calling the api code written in nodejs:
...
function getMobileListByOneUecontrol(ip , user , password , index , length , res) {
var remotePath = '/Users/' + user + '/';
var cmdString = 'ansible-playbook ../ansible/testgetmobilelist.yml -i '+filename +' -verbose --extra-vars \"ip=' + ip + ' user=' + user + '\"';//ddd
exec(cmdString, function (err, stdout, stderr) {
var returnStr;
if (err) {
...Originally there was no problem with the function, but later it was replaced. The native vue-cli wrote a single-page architecture, but an error was reported after npm run dev:
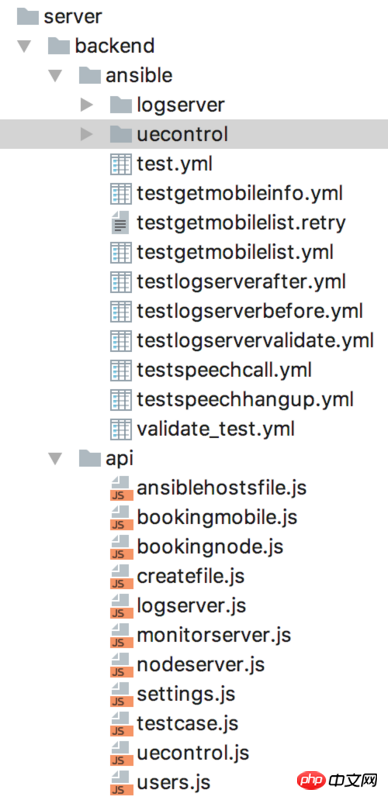
error: ERROR! the playbook: ../ansible/testgetmobilelist.yml could not be foundThis is my file structure:

The js file of api is the js file in the api folder, and the called yml file is in the ansible folder. The relative path is correct: ansible-playbook ../ansible/testgetmobilelist. yml
Please give me some advice from the masters, thank you in advance~
过去多啦不再A梦2017-05-24 11:40:51
I don’t know how you integrated your project with the front-end project generated by vue-cli. I hope you can explain it in detail.