Don’t criticize me yet. I have read the document and searched on Google. The results set by the document or the answers found are not what I want. The main.js code is as follows
axios.interceptors.request.use(
config => {
// 判断是否存在token,如果存在的话,则每个http header都加上token
// config.withCredentials = true
config.headers['X-Token'] = 'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwOlwvXC9hcGkuamlhamlh'
return config
},
err => {
return Promise.reject(err)
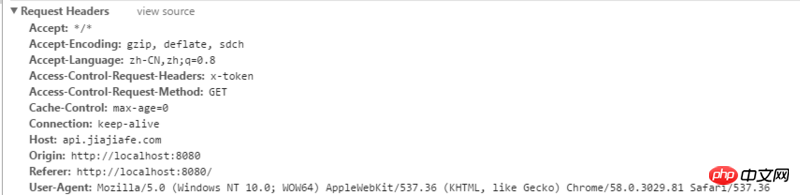
})The results output by the browser are as follows
There is just one more Access-Control-Request-Headers:x-token
There is not even the value of x-token. There should not be one more X-Token in the header information, which is the same level as "Host" properties?
Shouldn’t be
Solution
PHP中文网2017-05-24 11:40:23
That’s it, it’s a cross-domain request, not a simple request (it’s not a get、post 或存在多余的头部)时,浏览器会首先进行一个 OPTIONS 请求,这个请求来询问跨域是否被允许。Access-Control-Request-Headers request.
When the server returns permission Access-Control-Request-* 所列出的项目是(就是返回 Access-Control-Allow-*), the browser will send your request.